If you are a part of a programming world, you most definitely have heard about end-to-end testing. If not, let me explain, it is a software testing method that validates entire software from start to end, including its integration with external interfaces. It also validates data processing/batch from other downstream/upstream systems, which is why it is ‘end-to-end’.
Do you want to find out more about end-to-end testing? Or are you looking for a complete guide on how to use endtest.io? This article is your answer.
What is end-to-end testing (E2E testing)? When should we conduct it?
As mentioned above, this technique tests the entire software ensuring the application flows and behaves as expected. E2E testing defines system dependencies and ensures all integrations work together. The software is evaluated from the end user’s perspective by simulating real scenarios and validating it.
End-to-end tests help to avoid the risk of system malfunctions caused by a failure of any of the subsystems. They are usually executed manually after system checkup, however, there are tools that allow automating this process.
Why do we need end-to-end testing?
Software can be tested at many different levels. At the lowest one, there are unit tests, where programmers write a small routine to check what they are actually writing. Those routines are what builds the entire application. To examine them further, whether or not they correctly work together, we have integration tests, during which two or more components are used together.
End-to-end tests cover the UI, which is not checked by unit or integration tests. They analyse if using the software is a pleasurable experience and if users can achieve what they want to achieve.
A second reason why you should conduct E2E testing is because of the many moving parts in modern software. Servers can cause app malfunctions, the configuration has to be set up correctly and there are also external dependencies. Separate tests may not cover all of those, however, unit, integration and end-to-end tests all play an important role in software development.
What is Endtest.io and what are its benefits?
Endtest.io is the leading test automation vendor. They provide businesses with a complete software platform to efficiently build automated end-to-end tests for both web and mobile applications. Thanks to Endtest, programming teams can evaluate software faster, without the necessity to write any code. It is the most efficient way to automate testing.
Traditional tests may create bottlenecks that slow down the release cycles. When researching solutions available for test automation, you may come across Selenium, which is an open-source free tool. Apart from that, Selenium does not include video recordings of tests, integrations with Jenkins, Jira or Slack, e-mail notifications or test scheduling. Endtest solves those issues, ensuring your application works perfectly on any machine and system, including mobile devices.
It is up to you to decide whether to create automated test cases manually or by using Endtest Chrome Extension - there is no need to install any further software. Endtest is easy to use and has a super intuitive UI - even junior QA Engineers are able to work with it without any previous experience. Endtest webpage is also surprisingly easy to navigate.
What is more, Endtest customer service is open for suggestions and answers super quickly. You can always contact them via email or chat and they usually respond within a few minutes. If you feel like there is a feature you would like to implement, do not hesitate to reach out to them - your opinion will surely be taken into consideration. Personally, I requested a possibility to add special characters to the names of test suites and cases and it was implemented in the following update.

Using Endtest is relatively cheap. You can choose to be billed monthly or annually. More information on the current prices can be found here https://endtest.io/pricing.htm.
When can we use Endtest.io?
Endtest obviously can be used during end-to-end tests but also while running regression tests on the whole system or a single unit. Regression testing is defined as software testing that confirms that a recent program or code change has not affected any existing features. They are conducted when a change in code is required and you need to test whether the modified code affects any other part of the application. They are also needed when adding new features, error fixing or when addressing performance issues.
How to start end-to-end testing in Endtest.io?
For the sake of simplicity, in this article, we will tackle only web application testing. I am also assuming that you already have test cases written. Go through them in order to make sure which step should be executed after another one.
Step 1.
Register your account with https://endtest.io/ and login
Step 2.
Install Endtest Chrome Extension
Step 3.
Go to your desired webpage (I will be using http://automationpractice.com/index.php as an example) and open Endtest Chrome Extension.

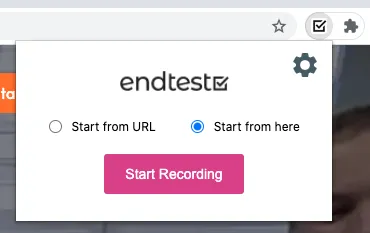
Choose Start from here or Start from URL and click Start Recording

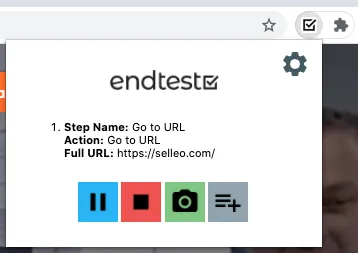
The tool will record your every step while following the test scenario. Keep in mind you can pause the recording anytime you want.

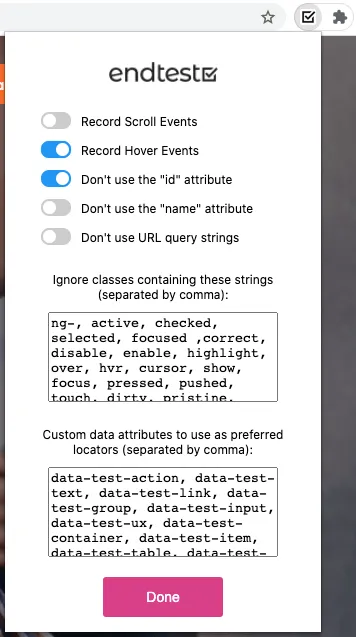
Let’s assume that your test scenario covers the navigation from the main page to the page containing evening dresses. When you click the relevant elements, Endtest records it all. If you want to record hover events, be sure to select this option in Settings.
If there are test-related custom attributes in your app, remember to add them here as well:

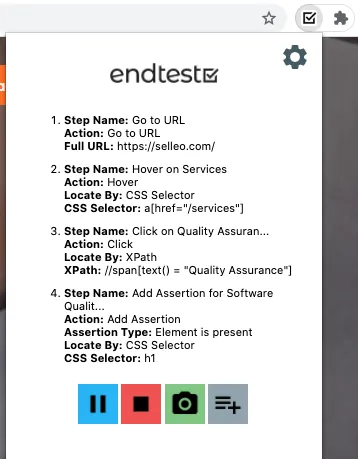
You can also add the assertions to your test case by clicking the grey button.
Once you covered your test scenario, click again on the Endtest Chrome Extension and click the Stop recording button.

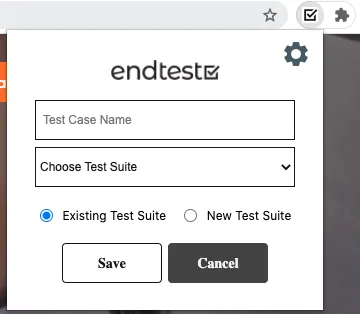
You will be asked to provide the name of the test case you just recorded and to select a test suite or create a new one.

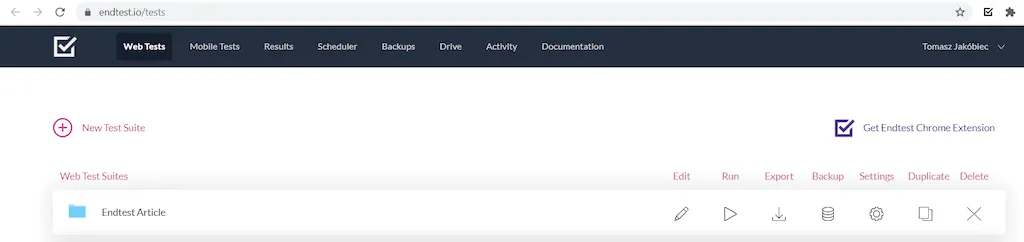
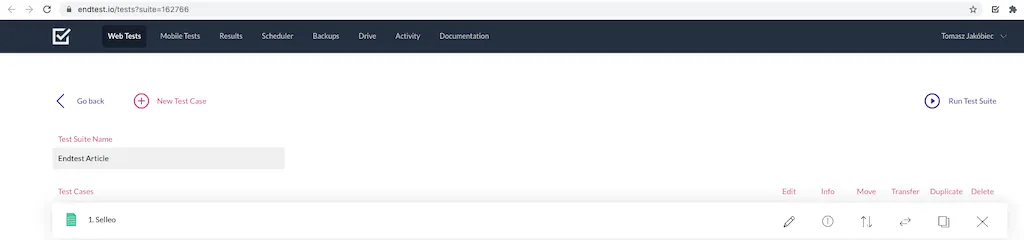
After saving, you will be taken to the Web Tests page on Endtest site and your new test suite will appear on the top:

You can run your test suite from here or go inside the test case to modify anything you would like to.
Read also Why Do We Need QA Engineers?
Test suite looks like this on the inside:

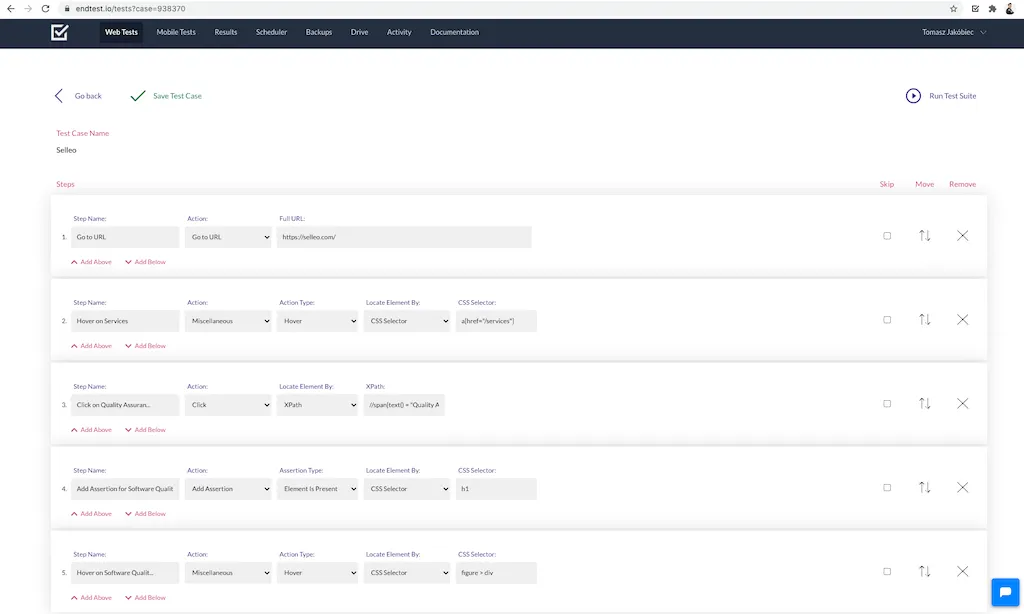
If you go deeper, you will be able to see all steps recorded in the relevant test case:

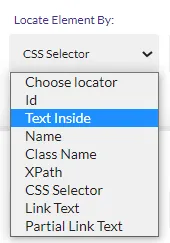
Endtest is using CSS selectors by default but there are also different options available in Locate Element By section:

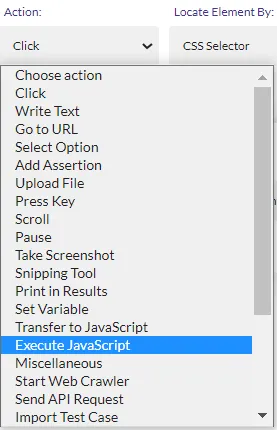
You can also add and edit steps manually, tweak the selectors or even use such actions as Execute Javascript or Send API Request

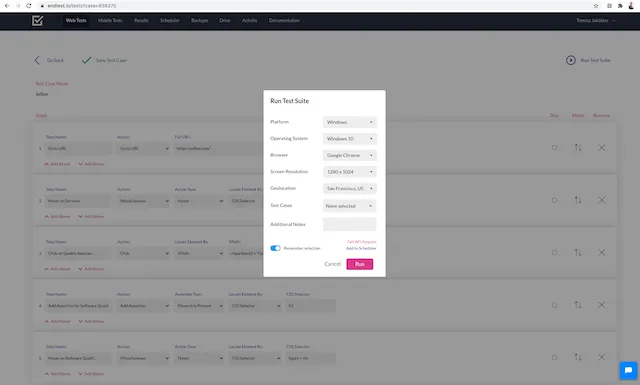
When you are ready, you can run your test suite by clicking the respective button and the test execution will start.

In this step, you can also choose a Platform, Operating System, Browser etc. as well as test cases you desire to run.
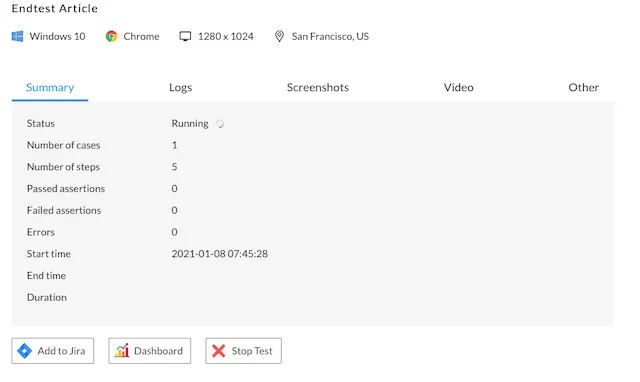
After clicking the Run button, test execution starts:

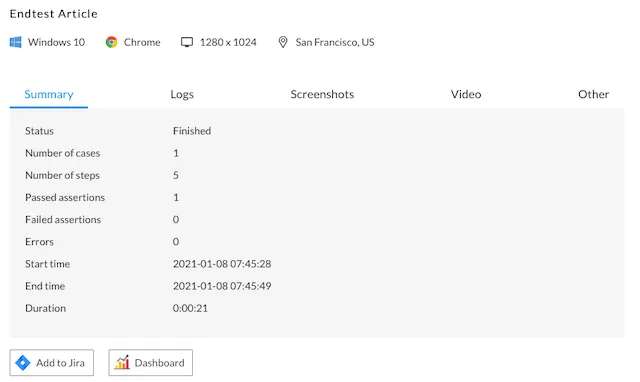
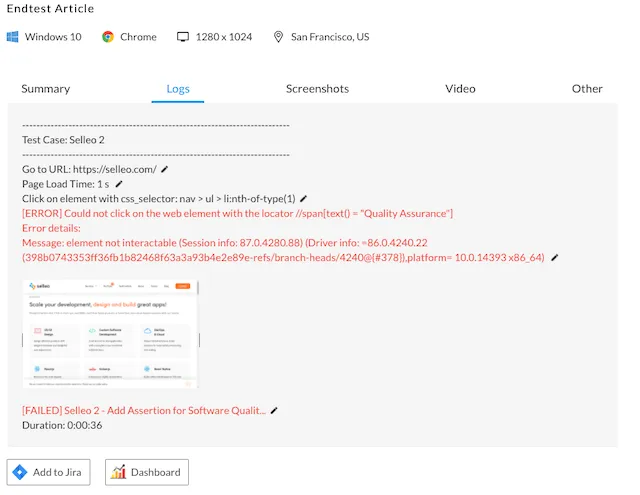
After the test execution is finished, it is clearly described in the window:

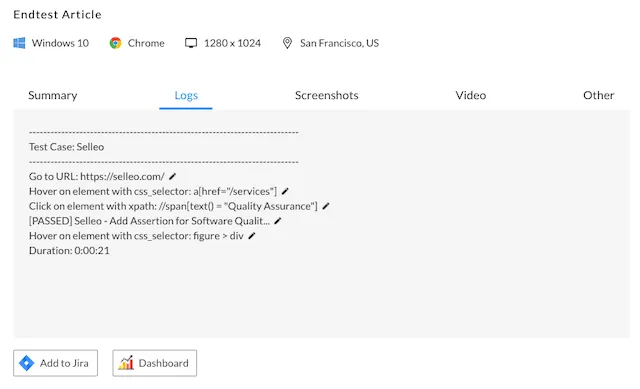
You can see the logs to check how it went or go to Video to watch the execution:

Any errors or failed assertions will be highlighted in red and screenshot from error moment will be taken:

The above error happens when we disable the recording of hover events.
Try our developers.
Free for 2 weeks.
No risk. Just results. Get a feel for our process, speed, and quality — work with our developers for a trial sprint and see why global companies choose Selleo.
Summary
In software development, end-to-end testing is a great way to verify if your application is working properly, taking into account all of its components. It is a great way to check for any errors in order to avoid potential problems with your software.
Endtest is one of the easiest tools to use for E2E tests. It is incredibly easy to use, even for those with little to no experience in this field. Their website is easy to use and the customer service team does a great job with supporting programmers.
In Selleo, we have solid rules and vast experience in testing. If you want to work with a team that will ensure your web or mobile application works perfectly. Fill out the contact form to get a free quote and connect with our specialists.





