You run your own online store... You’ve invested in advertising, created beautiful product photos, and built up your social media presence. Traffic is growing. People are browsing your site, adding items to their carts… and then—silence. Sales aren’t coming through. So, you dig into the data and uncover a hard truth: customers are dropping off at the final step — the payment process, which may include potential issues. Why? The checkout takes too long, their preferred payment method isn’t available, or the site just doesn’t feel secure. And you’re not alone — over 70% of online shoppers abandon their carts, and payment-related issues are one of the leading causes.
In e-commerce, every second and every click matters. Even the most attractive offer can fall flat if the checkout page process is clunky, confusing, or doesn’t build trust. The numbers say it all — over 22% of customers bail on a purchase when the checkout process is too long, and 17–25% abandon their carts because they don’t feel confident their payment is secure.
Integrating a payment gateway isn’t just a technical task — it’s a crucial part of building trust, driving conversions, and delivering a smooth user experience.
In this article, we’ll take a look at the key research findings and best practices that will help you successfully integrate your payment gateway and grow your chances of closing a sale.
-
Simplify checkout: fewer fields, guest option, progress bar.
-
Price transparency: provide full price (including shipping and taxes) before checkout.
-
Security enhancement: SSL, exchangeable tokens, badges and certificates.
-
Payment diversity: add digital wallets and BNPL.
-
Technical optimization: page speed, responsiveness, mobile testing.
What is a payment gateway?
A payment gateway is a solution that connects your bank account with a merchandising platform to which you wish to transfer money. It creates a secure tunnel between online retailers and buyers.
Most of eCommerce service providers create a website with payment options as it is a fundamental feature offered to their clients. It allows us to make purchases anywhere in the world while ensuring maximum data security.
Payment gateways are virtual terminals equivalent to physical point-of-sale terminals.
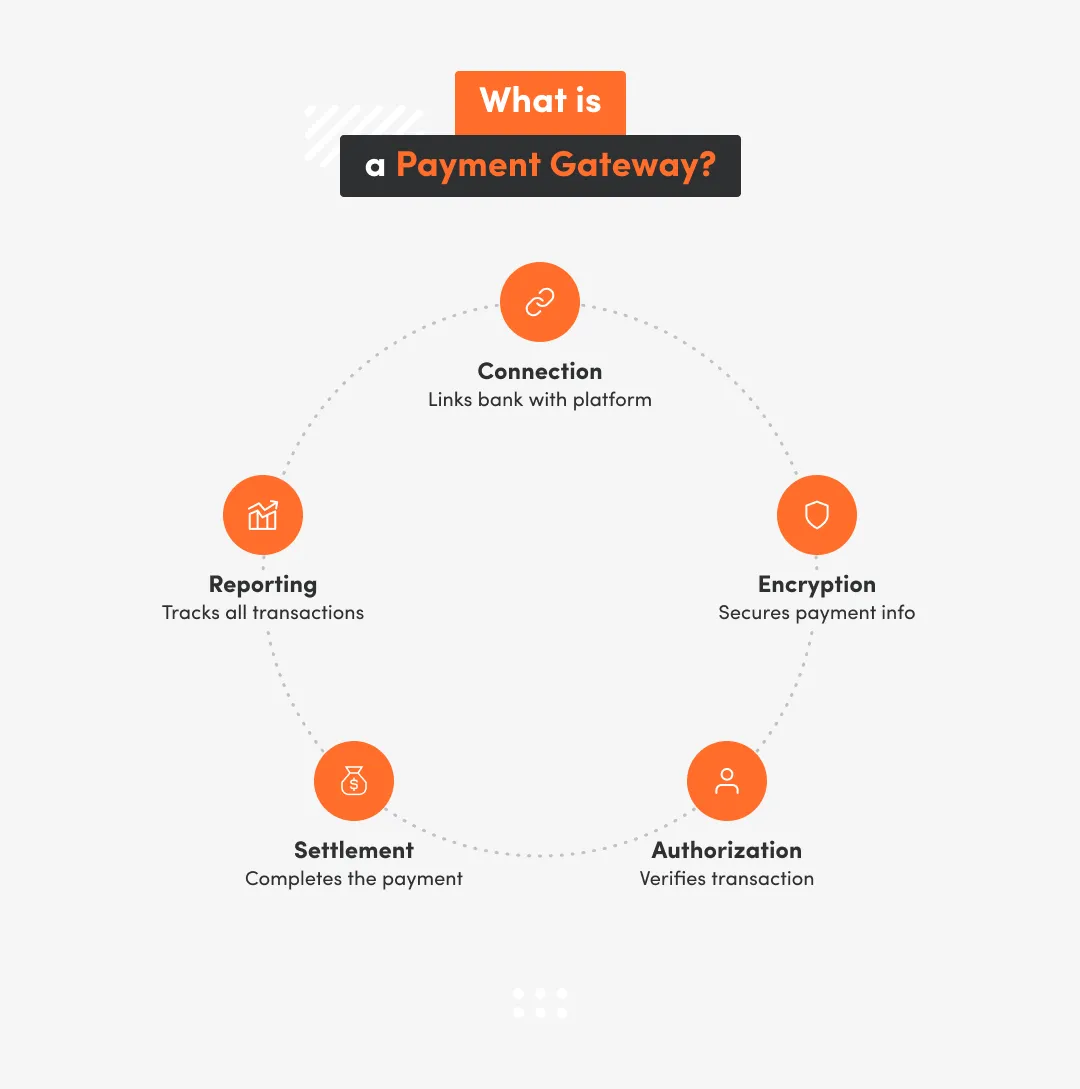
How does a payment gateway work?

A payment gateway is an important broker between customers and merchants. It is dealing with payment processing and authorizing. Payment gateways deliver an encryption method to sensitive data like credit card numbers. The data is encoded giving you a guarantee that it is sent securely between the online store and the customer.
Here is a basic flow of the transaction:
- a customer finishes an order by clicking a submit button or its equivalent
- the customer is redirected to a payment gateway allowing him/her to choose credit card payments or to be redirected to a bank website. The transaction is transferred to the issuing bank or another page like 3Dsecure to authenticate the transaction
- if the authentication is successful the bank checks if the customer has enough funds on his/her account to make a response to the payment gateway that the transaction is a success or not
- when the response from the bank is ready, it goes to the merchant. If the answer is negative, the merchant will display a notification about an error to the user. If it is positive, the merchant seeks the transaction from the bank
- in the end, the bank settles the payment with the payment gateway, which settles the money with the merchant
The key points that any payment gateway provided are authorization, settlement and reporting.
Try our developers.
Free for 2 weeks.
No risk. Just results. Get a feel for our process, speed, and quality — work with our developers for a trial sprint and see why global companies choose Selleo.
How does a payment gateway keep information secure?
Security is crucial in the eCommerce world. Customers want to keep their credit card information and payment information safe. Data security in online payments or eCommerce can be ensured by using technologies like:
- TLS encryption: payment gateways use SSL certificates. An easy way to check if our payment gateway uses a secured protocol is to check its URL. If it is https we can assume that we are secure
- PCI-DSS Compliance: the Payment Card Industry Data Security Standard was established to provide secure payment solutions by forcing companies to use Firewalls on their internal networks and encrypt the cardholder data while denying to store this data on disks or paper
- Tokenization: a way of substitution the real card numbers with randomly generated ones that are useless to hackers
- Two-factor authentication: an extra layer of security that is used to confirm the user’s identity by sending a message to a registered mobile number
How to choose the right payment gateway
Choosing a payment gateway isn’t just a technical step — it’s a business decision that directly affects your sales, your customers’ trust, and the overall customer experience your store delivers, especially in relation to your merchant account . You’re basically choosing a partner to handle one of the most sensitive stages of the customer journey: the moment they hand over their money. So what should you be looking for?
A seamless and secure checkout isn’t just a convenience — it’s a necessity. When customers feel safe and the process is effortless, they’re more likely to complete their purchase and come back again. ~ Mateusz Wieczorek, Ruby on Rails and React.js developer
Security and compliance
Your payment provider should meet the highest security standards. Look for:
- PCI DSS compliance (Payment Card Industry Data Security Standard),
- 3D Secure 2.0 (like Verified by Visa or Mastercard SecureCode),
- Tokenization of payment data,
- And of course, SSL encryption on your website.
Today’s shoppers are more cautious than ever. If something feels off or unsecured, many won’t think twice before abandoning their cart.
Supported Payment Methods
Customers expect choice. The more payment options you offer, the fewer sales you'll lose due to friction. A modern gateway should support:
- Credit/debit cards (Visa, Mastercard, Amex),
- Bank transfers and local payment methods (like ACH in the U.S., SEPA in the EU),
- Digital wallets (Apple Pay, Google Pay, PayPal),
- Buy Now, Pay Later options (like Klarna, Afterpay, Affirm),
- Mobile payments and QR-based options.
Make sure the methods align with your target audience. For example, U.S. shoppers love Apple Pay and BNPL, while European users often prefer bank transfers or iDEAL (in the Netherlands).
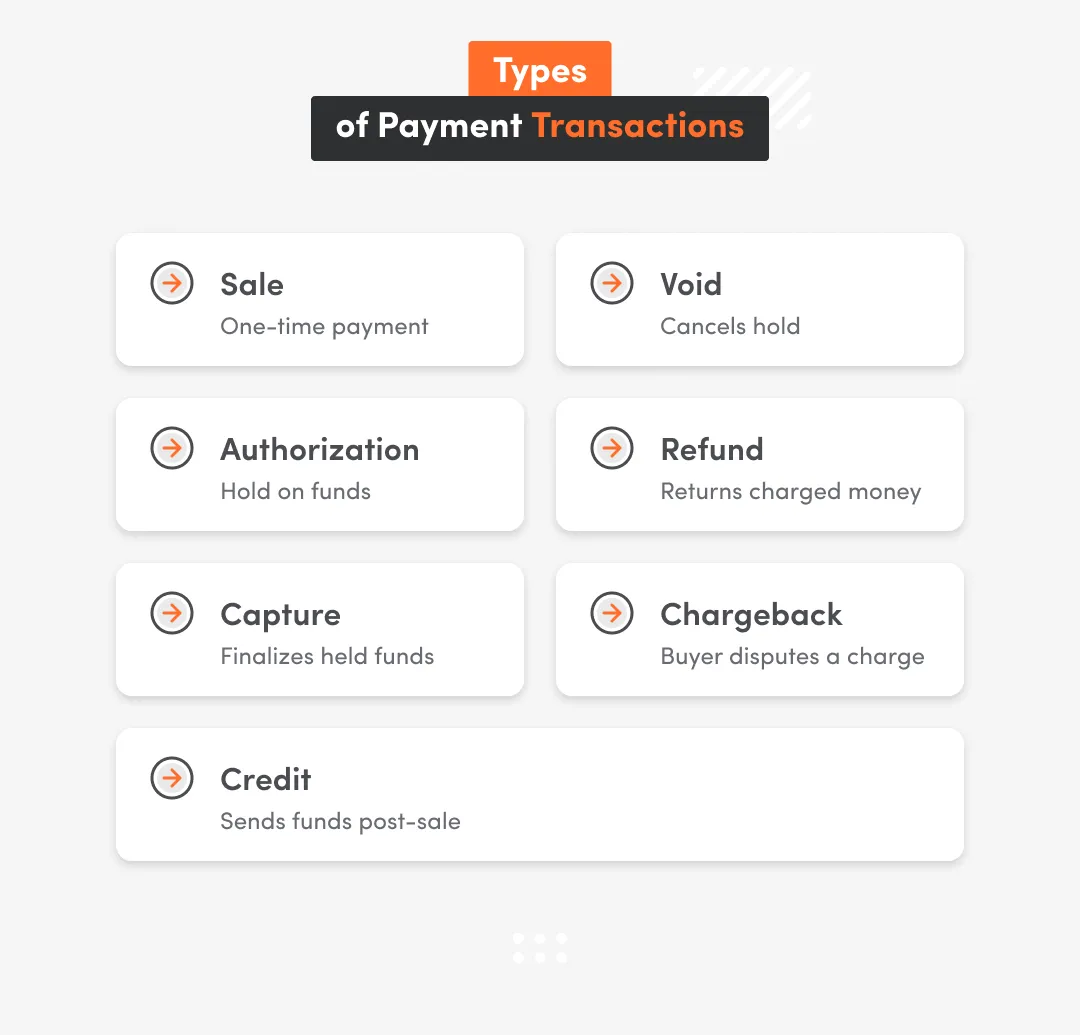
Payment gateway transaction types
Payment gateway providers support many types of transactions. The most common ones are:

- payment/sale/debit: the most standard transaction. The payment gateway asks the bank about the authorization of transactions. If it is a successful settlement of the transaction will be accomplished by the end of a working day
- authorization: a payment gateway blocks demanded amount of money on the buyer’s account for the future settlement transaction. The period during which the money is blocked depends on the card system and the issuing bank but it usually takes from 3 to 7 days
- capture: this kind of transaction takes place when the merchant wants to charge the amount of money that was previously blocked by an authorization transaction. To capture a transaction means to send it for settlement
- void: if the transaction is not settled it allows to immediately unlock the previously blocked transaction on the user’s account without the need to wait for the blocking time to expire
- refund: a kind of transaction that gives the merchant an opportunity to cancel the transaction when the buyer had been already charged. It sends the money back to the client’s bank account
- chargeback: an operation when a customer appeals to the bank about the charges on their bill. A customer can appeal in cases when the item was not received, due to technical problems, unauthorized card usage or in the case of a friendly-fraud situation
- credit: a transaction similar to a refund. It can only proceed in the case when the previous transaction successfully incomed to the buyer’s account. The merchant can credit user’s credit card exceeding the amount of money from the previous successful transaction
Types of Payment Gateway Integrations
There are two types of payment gateways: hosted and non-hosted. In a hosted payment gateway after clicking the purchase button the customer is redirected to the payment service provider page.
In non-hosted payment gateways the user enters the debit or credit card details directly on the checkout page of the store owner.
Here are the most popular payment gateway providers:

HOSTED PAYMENT GATEWAYS
- PayPal
- Amazon Pay
- Stripe
- SagePay
NON HOSTED PAYMENT GATEWAYS
- Authorize.net
- BrainTree
- PayPal Pro
- PayU
- Adyen
- FirstData
- MongoPay
- SagePay Direct
Easy Integration and Tech Compatibility
Your gateway should integrate seamlessly with:
- Your e-commerce platform (Shopify, WooCommerce, BigCommerce, Magento),
- Your CRM or ERP system,
- Analytics tools like Google Analytics or Hotjar.
Look for gateways that offer:
- Pre-built plugins,
- Well-documented REST APIs,
- Webhooks (for automating post-payment actions like emails or invoice generation).
Fees and Pricing Transparency
Not all gateways price their services the same way. Be sure to compare:
- Setup or onboarding fees (often $0),
- Transaction fees (usually 1.5%–3.5% per sale),
- Monthly subscription costs or hidden charges (like chargeback fees),
- Withdrawal and currency conversion fees.
Pro tip: The cheapest gateway isn’t always the best choice. A slightly higher fee may be worth it if it leads to more successful transactions and fewer cart abandons.
Support and Provider Reputation
Ask yourself:
- Do they offer 24/7 support (preferably with live chat)?
- Is their documentation clear and up to date?
- Do they have solid reviews or case studies?
- Are their terms transparent?
Bonus tip: Try A/B testing different gateways or checkout flows. Even small improvements in speed or UX can lead to noticeable bumps in conversion rates.
How to integrate a payment gateway
Follow the steps to embed payment on the website:

How to integrate PayPal into my website? Step by step
create a PayPal button
set up the basic payment
extend the basic payment with additional parameters
execute the payment
How to enable Amazon integration? Step by step
create an Amazon Pay button
add Address Book and Wallet Widgets to your website
obtain buyer’s authorization for recurring payments
set a billing agreement details and confirm the agreement
validate the billing agreement
Tada! Your payment gateway is ready!
Conclusions
There are many ready-made solutions for payment gateways on the market. Choosing the right provider is a key decision for growing your business. Implementing a payment gateway into your website will deliver enhanced user experience and maximum security for your customers. Many of payment gateways are equipped with security measures like TLS encryption, two-factor authentication and are PCI-DSS compliant.
Integrating a payment gateway is not complicated and will definitely have a positive impact on your store.
If you are looking to create a website integrated with a payment gateway or need to add a gateway to your existing product, contact our team of developers.
Customers abandon shopping carts for many reasons, and the global average cart abandonment rate is around 70%. Here are the key causes and statistics related to this phenomenon in 2025:
Unexpected additional costs, such as high shipping fees or other hidden charges, cause about 48% of shoppers to abandon their carts. Technical issues and slow website performance increase abandonment rates by up to 75%. A complicated or lengthy checkout process discourages about 18–22% of customers. The absence of a preferred payment method causes around 59% of customers to give up on their purchase. The requirement to create an account deters about 25% of users. Lack of trust in the store—for example, missing visible security badges or clear return policies—can increase cart abandonment, while their presence can reduce it by up to 28%. Mobile users abandon carts more frequently—the abandonment rate on mobile devices reaches 83–85%, compared to about 70–73% on desktops. About 41–43% of people who abandon carts say they were just “browsing” and not yet ready to buy.
A merchant account is a specialized type of bank account that enables businesses to accept and process electronic payments, such as credit and debit card transactions. It acts as an intermediary between the business (merchant), the customer’s card issuer, and the business’s regular bank account.
There isn’t a single “best” payment gateway for all businesses — the choice depends on your business needs, scale, target market, and preferred payment methods. However, based on the latest rankings and analyses from 2024–2025, a few market leaders stand out.
Stripe is most often rated the best overall due to its flexibility, technical support, and ease of integration. Adyen dominates among large companies and global sellers, while PayPal and Square are preferred by smaller businesses and brick-and-mortar stores.
Zapytaj czatbota ChatGPT





