We live in a mobile era
On the streets, in restaurants, on a bus, waiting in line… Everywhere you look people are using mobile phones. From kids at a rather young age to middle-aged businessmen and elders - we seem glued to our smartphones from sunrise to sunset. The development of a mobile phone that evolved into a smartphone changed the way we communicate, shop, browse the web, take pictures etc. It has revolutionized our world and changed it forever. Companies recognize the importance of being mobile-friendly. More and more websites are being adapted to smaller screens or getting dedicated native applications. Let’s face the facts, your business cannot operate well if your website sucks, no matter what kind of business you run. This is why a mobile-first approach to website development was born and it is not going away.
What is a mobile-first design?
Some time ago, websites were desktop-oriented. Features, functions, special graphics, audio and visual effects were adapted to bigger screens, providing a great user experience, but also requiring faster internet connection. ‘Traditional’ industries are still focused on desktop but this is not a good way of thinking in 2019.
As a response to the popularity of mobile phones with built-in browsers rising, a notion of mobile-friendly web design was created. It means that it will render on a smaller screen, but we should not expect it to look that great. Those websites opened on a mobile phone look exactly the way they look on a bigger screen. This means zooming in and out to navigate between pages is a must - a user experience killer.
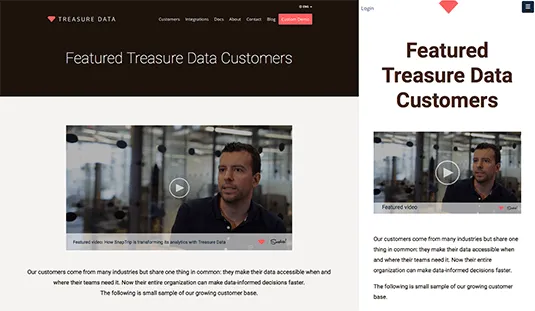
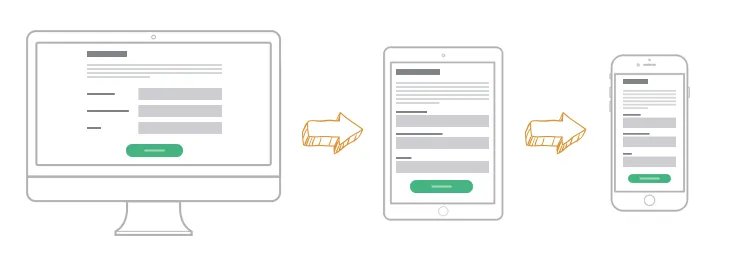
Then the responsive web design came to life. This is a process of creating websites that work on any mobile device with any screen size without the necessity to zoom in and out to see the entire content. This way, the content is preserved and user experience is saved.
But things went a step further when the mobile-first design was born. But, what exactly is the mobile-first design and why is it so important? Well, it is all quite simple. Mobile-first design is literally sketching, designing and developing websites for mobile-first and later on, scaling them up to larger screens.
Among the advantages of a mobile-first approach is improved Google Ranking - since in 2018 Google switched to mobile-first indexing it ranks the mobile version of your website before the desktop one as well as increased mobile conversions - the better the mobile website the more probable customers will come back.
Try our developers.
Free for 2 weeks.
No risk. Just results. Get a feel for our process, speed, and quality — work with our developers for a trial sprint and see why global companies choose Selleo.
Mobile-first web design principles
Mobile-first design follows principles that are in many cases different from the traditional website designs.
Content-first approach
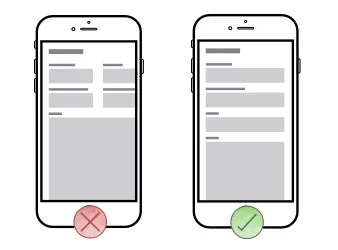
When implementing a mobile-first design content is of the highest importance since mobile devices have the most limitations considering their screen size. Here, the principle ‘the longer the content the better’ does not apply. Mobile content has to be clear and to the point with all the essential information at a first glance.
Simple design
A simpler design means less time and energy spent on programming. When creating a mobile website we can forget about popups, hoovers and other fancy desktop-only features. Here we have to ‘think’ with our fingers, instead of the cursor. Also, keep in mind one-handed users - everything should be easily reachable.
Performance is key
When creating a mobile website we should make performance our priority. I cannot stress enough how crucial it is that your website works seamlessly on smartphones, especially taking into consideration connection speed.
Easy contact
An easy way to contact you is crucial for good customer service. Consider adding a live chat to your website, so your customers get an instant reply to their query and will definitely be easier on a mobile device than sending an email.
Visually pleasing
Graphic design is as important in mobile-first as the written content. Your images should be vivid, attention-grabbing, with contrasting colours. That way, your website will be more memorable and easier to distinguish from others. Here, keep in mind your images cannot be too big (performance is key, after all).
Implementing mobile-first design
1. Evaluation
To start the process, you should first evaluate your existing website (if you have one). You can take a Google Mobile-Friendly test to see if your website is ready for the next step. If not, look for errors like slow load times, big images, broken links, pop-ups etc.
2. Use Media Queries, they are the Technical Heart of Responsive Web Design.
To account for different browsing conditions, responsive web design dictates that different rules must take place under different circumstances, usually the browser’s or device’s screen (the “viewport”) width.
How do we define these rules? Media queries. Media queries are CSS commands that determine under what conditions other CSS selectors take effect. For example, one media query might tell a browser, “pay attention to rules 1–10 when the screen is up to 320 pixels wide,” while another might say, “pay attention to rules 11–20 when the screen is 321 pixels wide or greater.”
Media queries are easy to identify: they begin with “@media”. Browsers read the CSS rules (e.g. selectors) listed between the media query’s { curly brackets }
There’s no technical limit to the number of conditions a media query can display. This query is perfectly valid:
@media screen and (min-width: 480px) and (orientation: landscape) and (aspect-ratio: 4/3) and (color: true) { … }
Media queries give us plenty of possibilities, there are a few of them: Aspect-ratio: a comparison of a browser window’s width and height. Color: whether a device has a color screen or not. Color-index: the number of colors a screen can display. Device-aspect-ratio: a comparison of the screen’s width and height. Device-height: the number of pixels a displayed vertically by a device. Device-width: the number of pixels a displayed horizontally by a device. Height: the number of pixels displayed vertically by a browser viewport screen. Monochrome: how many bits that pixels in a grayscale screen use. Orientation: whether a user is currently holding the device horizontally or vertically. Resolution: the number of pixels per inch or centimetre displayed by a screen. Width: the number of pixels a browser viewport uses horizontally.
Writing custom styles and media queries gives us full control of the layout and as little code as it is really needed without unnecessary libraries and frameworks, that is what I prefer in my work. But if you don’t care about it, you can just use some CSS framework like Bootstrap which also has built-in media queries.
3. Choosing the right framework
An HTML framework will be good for enhancing the design of mobile websites. A framework that uses columns and rows will make it easier to optimize sections for any screen resolution. Currently the most use CSS framework is Bootstrap, based on a 12-column grid, which has components and options for laying out your project, including wrapping containers, a powerful grid system, a flexible media object, and responsive utility classes.
4. Alternatives to rich and complex frameworks
There we also have Sass extensions to create flexible layouts like “Susy and Breakpoint”. Creating responsive layouts can be challenging because of the maths involved, so it's common for designers to turn to frameworks and/or Sass to simplify the process. A lot of frameworks are based on a 12-column grid, but a responsive site doesn't always fit into this structure. In that case, we can use just “Susy and Breakpoint” For more information, you can take a look here.
5. Size your body text appropriately.
Differences in font size should be reduced for a smaller viewport. Viewports also differ in more than physical or pixel dimensions. Think about how the user interacts with the display. Generally, the scale of fonts should go down when going from desktop to mobile, but it is also obvious that people tend to hold their phones closer to their face. Think about how people will consume the content and adjust the typography accordingly. So Off the desktop, there's less space to play with, but the user is closer to the screen and they can read much smaller texts. Your typography should scale with regard to reading.
A “max-width” declaration of content and “font-size” with “media-query” gives us control of the number of characters per line on different devices. A guideline is to have from 45 to 75 characters per line. Longer lines, up to 95 characters, are read faster on screen, but it’s not clear if that means readers enjoy reading more or understand better.
6. Use visual variation other than size:

Page layout and typography should adapt in harmony to work at different scales. For example in expansive desktop design, you might make headings several times bigger than body text for clarity and drama. On a mobile screen, oversized headings just push body text down, breaking continuity and demanding excessive scrolling.
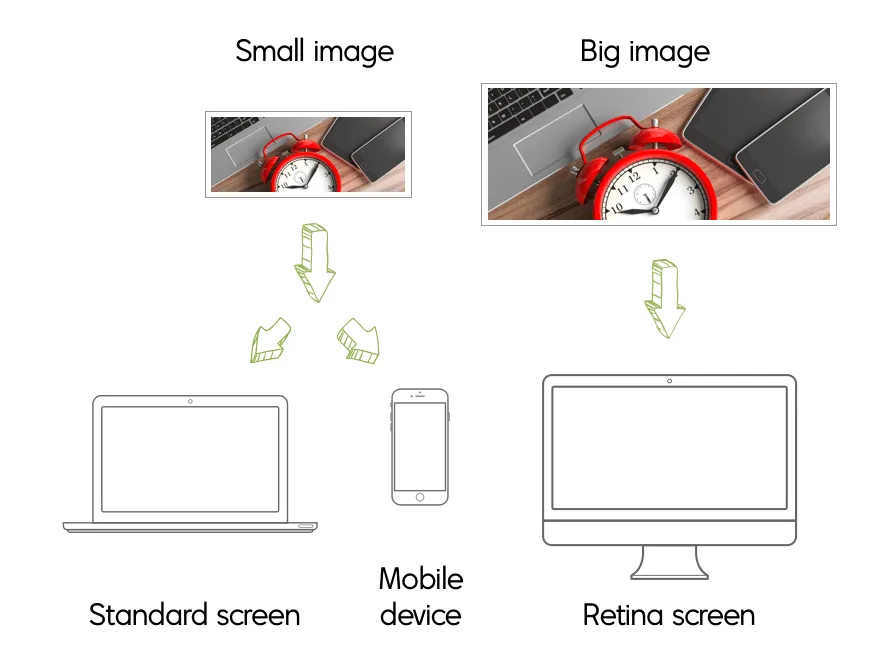
7. Be aware of responsive images and videos
By responsive image, we can understand it as a method for providing the browser with multiple image sources depending on display density, size of the image element in the page, or any number of other factors.
Different sizes of devices need a different resolution for the same image. The problem is that images have inherent dimensions. We can’t stretch a photo that’s 500×250 pixels to anything beyond 500 pixels wide because it’ll get pixelated.
Retina displays and mobile devices complicate things even more. To make our images responsive, we now have to take three things into consideration:
- The device’s dimensions
- The image’s dimensions
- The device’s screen resolution
The idea of having the browser resize images has been a key part of responsive web design from the beginning. CSS and HTML already allow us to handle this issue and load a proper image to the appropriate device by using srcset and image-set(). For more details go to this example: https://css-tricks.com/responsive-images-css/.

The other thing is that we should care to compress images before we put it on the page. We can use, for example, an online tool like TinyPNG to reduce the file size as much as it is possible.
8. Responsive typography
Choose fonts wisely - working at multiple scales demands even more of your typefaces. Choose fonts sparingly. Don’t load too much, two to three different kind of fonts are completely enough. Make sure to test real type in the browser on various platforms for appearance, page weight and render speed. Layout can break the most meticulous typography. Remember about the white space around the words – where your eye can rest – and use of imagery. This is where the responsive designer needs to be particularly alert. On a narrow screen**,** images might reduce readability**.** A floated image could wrap long words below it rather than next to it.
9. Adjust line spacing
Line height, traditionally known as 'leading', is often neglected. What's just enough to keep lines distinct at one scale or measure may be too much at another, losing the reader's eye as they try to move from one line to the next. No-one enjoys reading between the lines. Just remember to optimise line-heights at different break points.
10. Responsive content
Width and padding values will need to vary with viewport size to keep layouts feeling visually 'right' as well as managing line length. For example when setting break points between multi- and single-column layouts, a wider single column with horizontal space may be more comfortable on medium-size screens.
11. Use flexbox and grid
Flexbox is great for individual modules, controlling the layout of pieces of content within each of the modules. There are layouts we attempt to deliver that can be more easily achieved using Flexbox, and this is even more true with responsive sites. Grid is more for the macro-level layout. The Grid layout module gives you a great way to describe your layout within your CSS. The one thing is about the grid that it doesn’t work on older browsers.
12. Responsive and device forms

Forms are one of the most important elements in any digital product design, and whether you need a signup flow or a multi-view stepper, you need to design it so that'll work effectively on mobile devices just as well as on the desktop.
- Design for vertical scroll

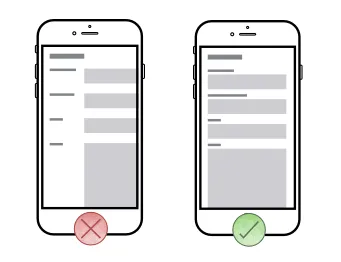
When it comes to laying out forms, you should design the entries in one column: if a form is in a single column, the path to completion is a straight line down the page.
- Place labels above fields

Labels tell users what the corresponding input fields mean. When choosing where to place your labels you have two options: left-aligned or top-aligned. Left-aligned labels work well if the form is being completed on a desktop or tablet. However, they are an awful solution for mobile devices where there is limited screen estate.
13. User experience above all
As mentioned above, user experience on mobile devices is one of the highest priority. Make sure that visitors are able to explore your website thoroughly and that the crucial information is available at first glance. Your written content should be appropriately sized for various screen sizes, this also applies to buttons and images.
14. Simple navigation
Not every type of menu and navigation will work as well on mobile as on desktop. When we have, for example, only free options then for mobile we can just change their axis to column, center it and place in some top part of the layout. But the most recognizable mobile menu is called Hamburger. Top-level menus with dropdowns should be replaced with a hamburger menu because people are used to it :)
15. Advances techniques for responsive content.
There we also have some tools to manage content in a more dynamic way like conditional and lazy loading. One technique is to hold off loading something until the user shows intent to use that feature. This would be considered conditional. You can hold off loading in the social icons until the user hovers over or touches the icons, or you could avoid loading an iframe Google Map on smaller viewports where the user is likely to prefer linking to a dedicated mapping application.
Lazy loading is defined as something that you always intend to load on the page – images that are a part of the article, comments or other related articles – but that don't need to be there for the user to start consuming the content.
16. Speed optimization
The speed of your website is crucial for good SEO. Google uses a ranking factor to check it, so you should do everything within your power to make your website fast and reliable. You can try installing plugins for caching, optimizing images and switching to HTTPS.
Need Help with mobile-first web design?
As you can see, a mobile-first approach is crucial to have an amazing webpage that is frequently visited and scores high in Google.
If you need help in adapting your existing website to mobile-first standards or are thinking about creating one from scratch, feel free to contact us.
Our teams of experienced developers and UX team will be happy to help you get there!