UX design lies at the core of the most successful products. It has come into its own as a key factor in shaping businesses. According to Forrester’s research, on average, every dollar invested in the UX brings $100 return. That is a ROI of 9,900%.
We can see a shift from organization-centric UX to a more customer-centric approach. Companies recognize that they not only have to meet customers’ needs but also do it impeccably.
This is where a UX audit comes to play. It is an excellent way to discover what your current design is lacking and how to improve it. Based on my experience, I prepared a simple guide of the User Experience audit.
What is a UX audit?
As mentioned above, the User Experience audit is a way of finding the not-so-perfect areas of your product, revealing parts of a website or an application causing troubles. Just like financial audits, UX audit provides you with user-centric recommendations for improvements.
It uses a variety of tools, methods and metrics to analyse the product and highlight possible issues. A user experience audit is a process used to identify potential usability issues based on established heuristics and/or prior user research.
The difference between a UX audit and usability testing is the information flow direction: auditing concludes problems from a set of pre-established standards or goals while testing concludes problems from user actions. However, an auditor can use usability testing during an audit.
Benefits of a UX audit: Why even care?
Conducting an audit can bring lots of benefits to your business. Thanks to it you can figure out:
- why conversions are low
- why retention is low
- which features are working and which are not
- which metrics are collected and which ones should be
- what are the pain points of the users, what annoys them
A top-notch UX may help you reduce customer acquisition costs as well as cut support costs. A smart redesign will bring improvements like better user engagement, more easily accessible information, faster task completion or lower the need for support calls. What is more, customer loyalty and retention will be improved, which means, your brand as a whole will have a better perception.
Try our developers.
Free for 2 weeks.
No risk. Just results. Get a feel for our process, speed, and quality — work with our developers for a trial sprint and see why global companies choose Selleo.
Who should conduct a UX audit and when?
Generally speaking, a UX audit can be carried out:
- at the very beginning steps of a website or application
- while redesigning
- when a new website is not performing as expected
- when a website shows a decrease in traffic
- when launching a new product to check if everything was implemented according to requirements
Keep in mind that you can perform an audit whenever - there is no wrong or right time. However, if you do it at the very beginning of a product lifecycle only wireframe changes will be necessary. Adjustments in a well-established and mature product will take more time and require more resources.
As far as who should consider performing UX audits goes, we can say that it is a perfect option for:
- companies without designers (sometimes the backend developers are not enough)
- startups with new product
- companies experiencing low conversion rates
But even if you are not on the list per se, improvements in the UX are always possible.
How to perform a UX audit?
Before we start discussing how to perform a UX audit there are some things you should remember. When starting a UX audit make use of Chrome’s Lighthouse (or aXe extension) for a quick win check of accessibility-related issues eg. text to background contrast ratio or the ability to zoom in a page. You can test manually on a small mobile or use browsers’ emulator of iPhone 5 (320x568), but bear in mind that typing on mobile is not as fast as on a desktop and it is harder to tap small buttons. Also, remember to conduct a separate test for desktops.
Now, that you are all prepared let’s start with a heuristic evaluation. There are general, rules of thumb that can be used during a User Experience audit.
- Visibility of system status - a system should always keep users informed about what is going on through feedback.
- System-real world match - a system should speak users’ language and use phrases and concepts familiar to the user. Try to follow real-world conventions as much as possible, making information appear in a natural and logical order.
- User control and freedom - because users often choose system functions by mistake you should provide them with an ‘emergency exit’ option. Support undo and redo.
- Consistency and standards - follow platform conventions. Your user should not have to wonder whether different words or actions mean the same thing.
- Error prevention - a careful design can prevent many problems from happening. Try to eliminate error-prone conditions or provide users with a confirmation option before they commit to an action.
- Recognition rather than recall - make objects, actions and options visible. Users should not have to remember information from part one to part two. Instructions should be visible or easily retrievable.
- Flexibility and efficiency of use - accelerators may often speed up the interaction. Make sure your system caters for both inexperienced and experienced users, allow them to tailor their frequent actions.
- Aesthetic and minimalist design - remember not to include information that is irrelevant or rarely needed. Extra information competes with the relevant information and diminishes its visibility.
- Help users recognize, diagnose and recover from errors - try expressing errors in plain language (no code necessary), indicate the problem precisely and suggest a constructive solution.
- Help and documentation - it is better when a system can be used without documentation, but it might be necessary to provide it. Any help information should be easy to search, list concrete steps and not be too large.
If those rules are way too general for you, let’s look at some real-life examples from the UX audit we recently carried out for one of our clients:
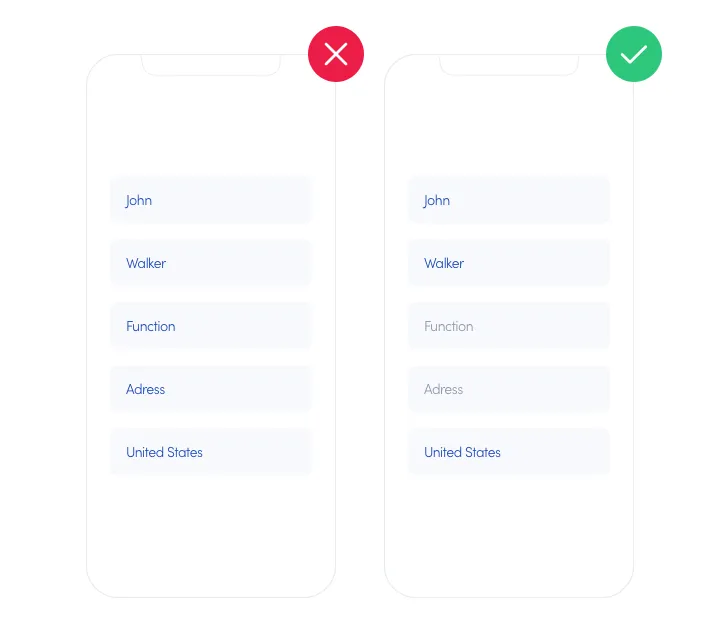
Placeholders
Users should be able to notice the content of each field at first glance. The color and font size of the select menus should be the same as inputs, but the placeholder/filled state should be different.

Contrast
The text to background contrast ration should start at 3:1 (for bold and large text). If you want to keep the brand colours, I suggest making the fonts at least a bit bolder. Always pay attention to font smoothing.

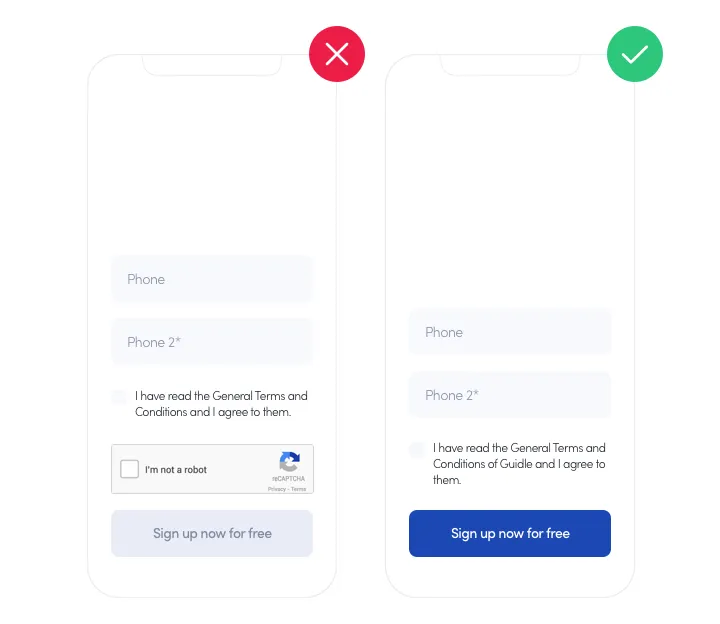
Recaptcha
We can get rid of the old I’m not a Robot verification and use the invisible Recaptcha v3. The user will not be required to click the checkbox and the bot detection will be performed in the background.

Note: the submit button could be more visible by changing the colour to the brand blue. Gray can make it look like it is inactive.
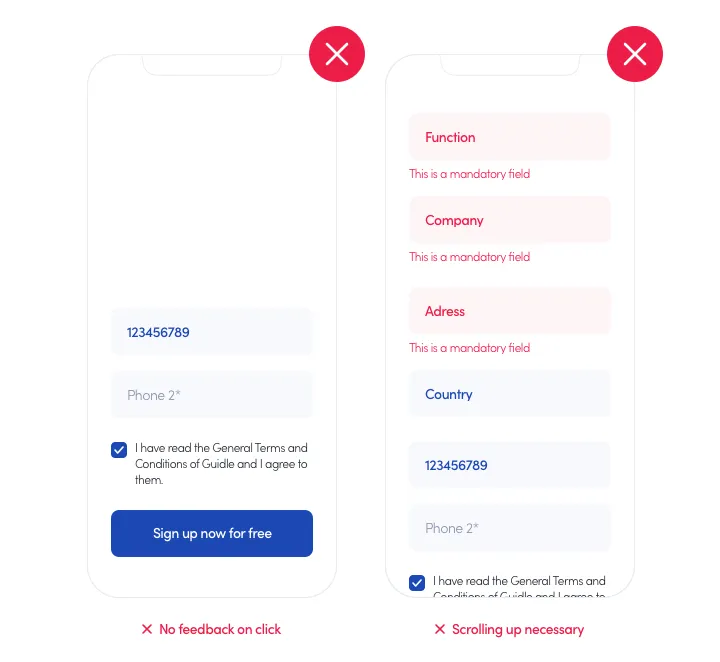
Form submit
After submitting the form, the user has no immediate feedback on what went wrong. If the incorrect fields are not inside the viewport it might seem that the button is not working, which can lead to ‘rage clicks’ or abandoning the signup. Additional text information above the button can solve this problem eg. Scroll up to see which fields need your attention.

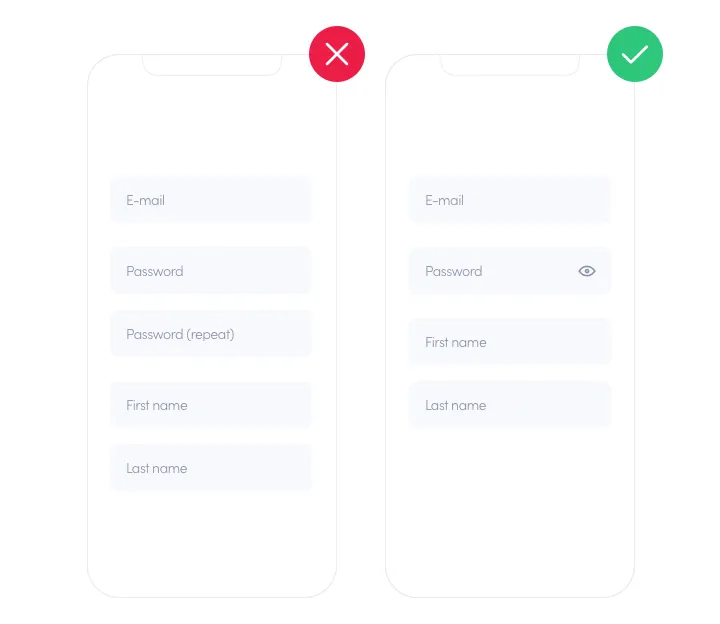
Password input
Users are and should be encouraged to set strong passwords. Typing a password consisting of numbers, uppercase and special characters is neither pleasant nor fast on mobile. To make it a bit easier, do not ask users to do this twice - instead, use the option to show password either with an eye icon or a simple show button.

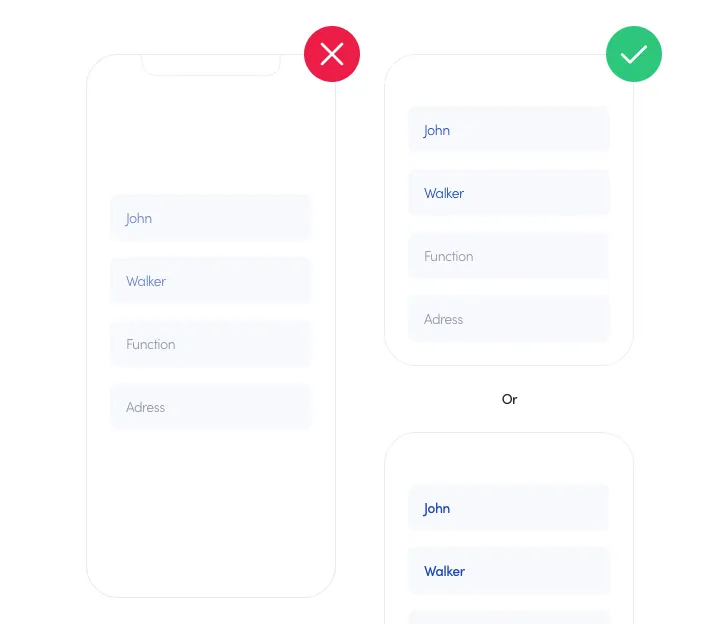
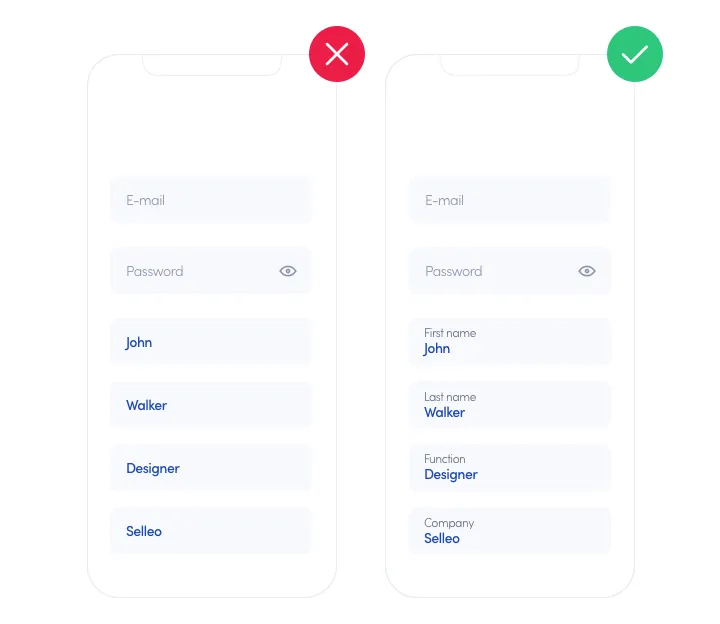
Labels
With email and password fields only, it is easy to remember what you have already filled in. With more fields, users can forget what is the meaning behind them. A nice fix would be to show animated placeholders for fields that are empty that transition to a small label for ones that are filled in.

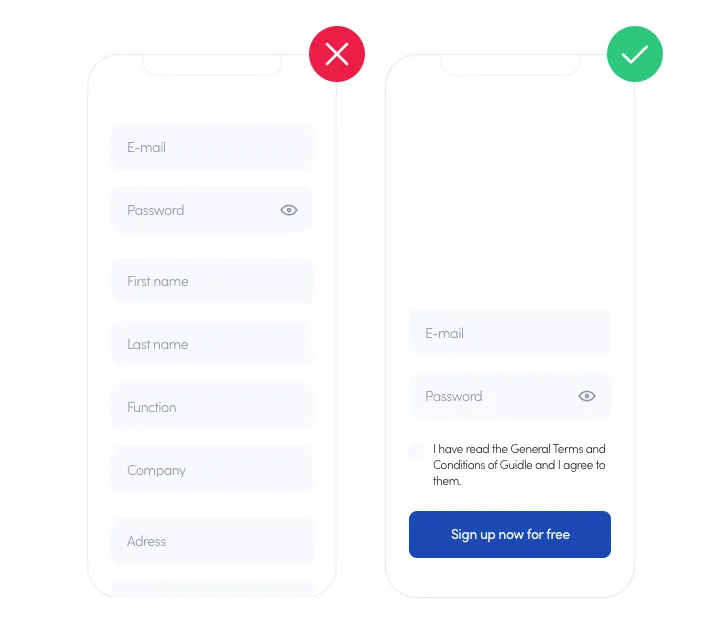
Required fields
A lengthy form to submit (especially on mobile) can scare users aways and drive the conversions down. It would be ideal to cut down the number of fields to the absolute minimum - just the email and password. You can ask for the additional information just after the user logs in for the first time. It would be even easier for them to fill them in after they have taken the first step and created the account already.

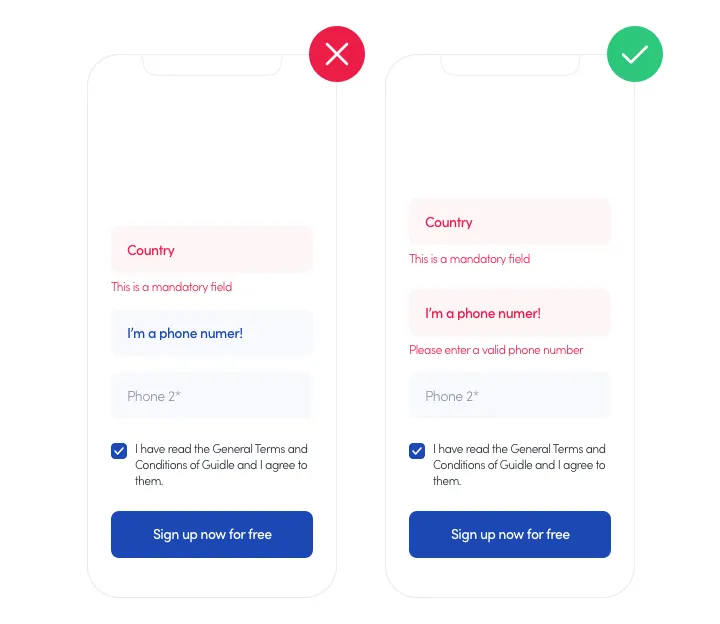
Form validation
It is possible to enter text in the Phone field and it will pass as correct. If this field is required and important it would be best to check if the phone format is correct. It should be done as the users are entering the number, not after submitting it.
The same thing applies to Email. We can check if the format is correct if it contains @ and a dot. It is also possible to check for typos, eg. suggest correction if the user types in gnail.com. Remember to set correct input types, like type=email!

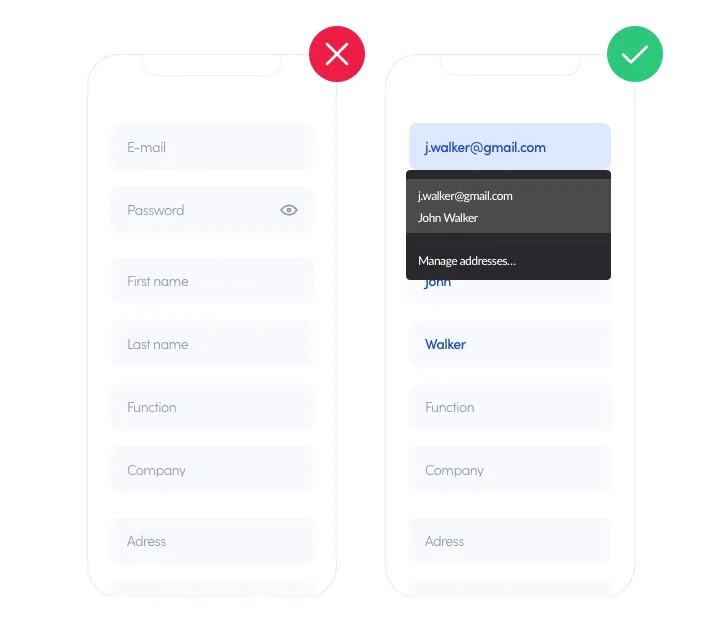
Autofill
Instead of making the users fill the fields, you can reuse the data they have already provided. For example, if you are expecting a street address you can hint to the browser that you are expecting it by using `autocomplete=address-line1.
More info at https://developers.google.com/web/updates/

What are the most important things to check when reviewing the UX of an application?
- Accessibility - here focus on visibility and sizing, for example make sure the buttons are large enough so it’s easy to click/tap, the text contrast is high enough, font size is easily readable and input labels are placed correctly.
- Consistency - don’t make the same thing in a different way eg. cancel button is always on the left and save is always on the right; delete/remove are always assigned to the same icon instead of having a bin in one place and an X in the other.
- Simplicity - think about what can be removed, simplify things as much as possible eg. like changing the recaptcha as shown above. Perform actions for the users using the information already provided, if they gave you their email address once don’t ask for it again. This will speed up lots of the processes and influence customer satisfaction.
- Flow - as weird as it might sound, do not force users to think. They need to know from experience where everything is, what went wrong, what will be the consequences of the actions or how to easily return to the previous screen. Nothing is too obvious, provide as much information as you can.
Conclusions
Leveraging a UX audit can help you grow your business and is proven to be profitable for all industries: from eCommerce to medical software. Having a platform that is easy to navigate and understand will positively influence customer experience as well as the conversion and retention rate. An amazing UX will keep your users satisfied and more likely to choose your product.
If you are looking for a trusted company to handle the UX audit and help you redesign your existing product, contact our UX/UI experts. We will empower your digital product and take it to the next level.





