Software-as-a-Service (SaaS), usually referred to as cloud-based software, has become widespread. Nearly half (48%) of Gartner's 2021 Emerging Technology Product Leader Survey respondents who are investing in data and analytics chose cloud-based software as one of their three leading emerging technology investments.
This article will get to know why ReactJS is a perfect fit for a SaaS solution.
What is SaaS?
SaaS provides users with access to data from any device connected to the internet and a browser. Software providers host and manage the servers, databases, and codes that make up an application under this web-based approach.
The traditional on-premise software delivery model differs from SaaS in two key ways:
- SaaS deployments that don't require extensive hardware allows purchasers to outsource the majority of the IT tasks usually associated with troubleshooting and maintaining software in-house.
- SaaS systems are typically paid within a subscription model, whereas on-premise software is usually purchased through a perpetual license, paid upfront.
What is React.js?
If you do not know what ReactJS is yet, it is a rather popular JavaScript library created for building User Interfaces. Facebook created this component-based library, and it is often confused for being a framework, tool, or stand-alone language. Its features allow improving applications' runtime, load time, and scalability. ReactJS uses Virtual DOM, reducing the problems with manipulating live DOM.
Even though React is more of a framework than a language, it is frequently utilized in web development. The library debuted in May 2013 and has since grown to become one of the most widely used frontend libraries for web development.
Beyond only UI, React provides several extensions for full application architecture support, such as Flux and React Native.
The library helps create large web applications while allowing users to change the data used without reloading. Therefore, React is simple, scalable, and fast.

Try our developers.
Free for 2 weeks.
No risk. Just results. Get a feel for our process, speed, and quality — work with our developers for a trial sprint and see why global companies choose Selleo.
Key features of React.js
React has several unique characteristics that have helped it become the most extensively used library for frontend app development. The following is a list of the most important characteristics.
JSX
JSX is a syntactic extension for JavaScript. It's a phrase used in React to define the appearance of the GUI. JSX allows you to write HTML structures with JavaScript code in the same file.
The code above demonstrates how JSX is used in React. It's neither a string nor a piece of HTML. Instead, HTML is embedded in JavaScript code.
Virtual Document Object Model (DOM)
React's a lightweight counterpart of the Real DOM is the Virtual DOM. Actual DOM manipulation takes much longer than virtual DOM manipulation. When the condition of an object changes, Virtual DOM only updates that object in the real DOM, not all of them.
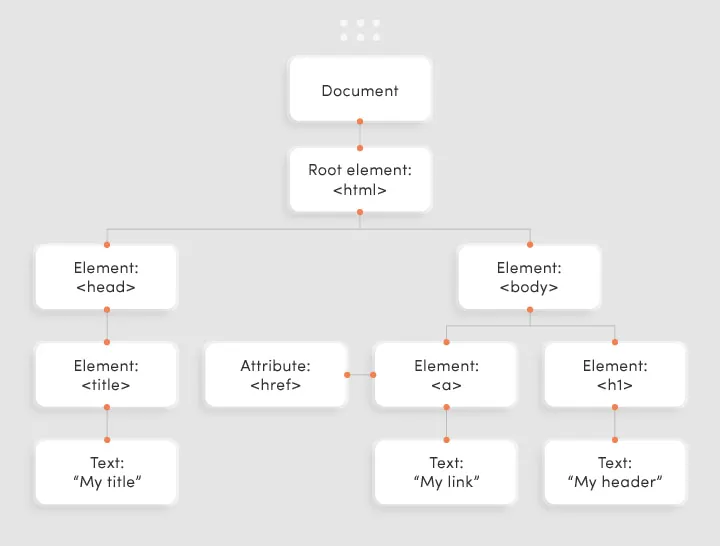
What is the Document Object Model (DOM)?

The DOM (Document Object Model) handles XML or HTML content as a tree structure, with each node representing a section of the document as an object.
Architecture
In a Model View Controller (MVC) architecture, React is the 'View' responsible for how the app looks and feels.
Model, View, and Controller (MVC) is an architectural style that divides the functionality into three parts: Model, View, and Controller. The Model is responsible for all information logic, while the View is in charge of the application's UI logic, and the control system serves as a link between the Model and the View.
Extensions
React is more than just a UI framework; it has a slew of extensions that span the entirety of an application's architecture. It aids with the development of mobile apps and allows for server-side rendering. React can be extended with Flux and Redux, among other things.
Data Binding
All operations remain modular and speedy because of React's one-way data binding. Furthermore, the unidirectional data flow, nesting child components within parent components as usual while working on a React project.

Debugging
React apps are quick and straightforward to test because of a large developer community. Facebook offers a browser plugin that makes React debugging more accessible and faster.
Why ReactJS is a perfect fit for SaaS Solutions
Constant improvement and the ability to adapt to the newest technologies is key to staying relevant in the industry. Companies like Netflix, Instagram and Facebook are aware of that and are keeping up with the hottest trends. Recently, the interest seems to be shifting towards ReactJS and its impressive features.
Perfect examples of React.js SaaS solutions
React's popularity can be proved by the number of applications written using this library. A perfect example of that can be products developed by Asana, Netflix, Dropbox, and Atlassian.
Asana
Asana is a SaaS application created for better management of everyday tasks. The solution allows assigning tasks to members, prioritizing, and setting deadlines. It also comes with the functionality of adding notes for the created groups. Asana was written using ReactJS and is making the most of its functionalities - working hand in hand with a corresponding mobile app developed in React Native.
Asana chose React to address the performance problems occurring on the client’s side. The Virtual DOM implementation solved a lot of UI issues, including animations. They also say that it was a perfect fit because of the small code size and ability to integrate it with Luna (Asana’s framework) and the open-source support.
Atlassian
Atlassian is not an application itself. It is instead a software provider that deals with tools created for collaborations. The most popular tools they made are Trello and Jira, which also were created having a team and task management in mind. They both take advantage of ReactJS as they are fully optimized for mobile use with quick rendering and efficient scaling.
Atlassian also stands behind HipChat - a tool created to help communicate in workplaces. Its functionalities include group chat, video chat, and screen sharing. The development team decided to use ReactJS thanks to its simplicity, component-based nature, and, again, the Virtual DOM. What is more, React components are doing great in tests.
Netflix app
Reactjs is a godsend for SaaS businesses like Netflix that need to produce high-definition movies quickly. Netflix is the world's second-largest bandwidth usage. Netflix has to analyze a massive quantity of data daily to keep things running smoothly.
Due to its rapid rendering capability, Reactjs assists Netflix in accomplishing this gigantic achievement. Netflix's employment approach is oriented towards hiring excellent Reactjs engineers rather than hiring employees from other areas because the company's management is so pleased with Reactjs.
Now you know why your Netflix is so fast!
Dropbox app
Dropbox, the pioneer in disk-saving solutions, migrated to Reactjs some time ago for improved stability, quicker rendering, and much better SEO capabilities.
Dropbox is a software-as-a-service (SaaS) application that allows millions of users worldwide to save high-quality movies, photographs, and other information. Its USP is that consumers can quickly access their data from any device.
The quick speed and data optimization of Reactjs meet this need effectively. This is why the file-sharing service, which has more than 600 million members and handles 1.2 billion uploads every day, picked Reactjs as its framework.
Dropbox's IT staff can now drastically improve the speed of their development process due to features like code components.
Milanote
Milanote is a fantastic tool for artists and graphic artists who want to arrange their work into aesthetically appealing boards. It's a helpful tool for freelancers in the design and marketing industries. They can use tactile and visual feedback to simulate the sense of working on a wall in a creative studio.
Milanote comes with several built-in templates that allow users to create various projects quickly.
Reactjs' rapid re-rendering capability allows artists to submit high-resolution pictures and access them more quickly. Artists can also share their work with clients or other artists to receive crucial feedback.
Conclusions
ReactJS is great and SaaS companies know how to appreciate it and use its full potential. The undeniable simplicity, speed and scalability allow creating amazing solutions that are used by people all around the world. ReactJS code is reusable and ensures faster rendering while remaining great in testing. Apps created using this library are SEO friendly, which is of great importance for any SaaS solution.