If you’re looking to build websites or mobile apps, you need to look no further than React.js (sometimes known as Reactjs or simply React).
React is an open-source Javascript library that’s used for handling the front-end development of some of the best web and mobile applications, including those of some of the top FTSE100 companies.
In fact, Stack Overflow’s 2020 Development Survey showed that 68.9% of nearly 60,000 respondents claimed that they wanted to continue to work with React, the second best figure of the whole survey.
Wondering what the big deal about React.js is? Read on to find out why you should choose Reactjs instead of other programming languages, and pick up some top tips on how to find the top Reactjs developers.
Why You Should Use ReactJS For Web Development
On August 31st 2020, LinkedIn Jobs boasted far more jobs for software developers than Vue and Angular combined - nearly 50,000 were available.
But the wider talent pool available when it comes to hiring a React.js developer is just one of many reasons that React.js is the go-to for building web apps right now. Here are the top 10 reasons why you should choose Reactjs for web development:
Top 9 Benefits of ReactJS

- Flexibility: React, in contrast to other front-end frameworks, by itself provides simple tools for building web applications. Depending on your needs, additional functionalities can be bolted on in the form of open-source packages. This approach allows programmers to choose from dozens of alternatives and custom tailor the application to any needs.
- Faster rendering: it is designed to be fast by default but additional performance improvements can be done in mission-critical areas. This allows SPA’s created in React to respond swiftly to user interactions and rapid development.
- Stable code: React codebase is carefully designed, so changes are backwards compatible. There are also additional tools helping React developers with migration to the newer versions as well as those helping to follow the best practices.
- SEO friendly: If having good SEO is your priority, React paired with tools like Next.js or Gatsby can provide good results in page load speed and fluent user experience after the application is loaded.
- Helpful tools: thanks to React development tools engineers can dive into the application internals while it is running, allowing them to find potential or existing issues. This leads to fewer bugs and quicker fixing time.
- React Native: any developer familiar with React, is also familiar with React Native as they both are based on similar principles. It’s only a matter of getting accustomed to a few differences in the web and mobile world, and they (React developers) are ready to go. This is really a superpower no other frontend framework can provide, that the same developers can create web, native apps for both iOS and Android devices.
- Easy to learn: React closely resembles using regular JS and HTML. It is based on a few core concepts and compared to other frameworks has a small surface area for the developers to learn. This makes it really easy to pick up by any programmer knowing JS and HTML.
- Big community: The open-source nature of React means that a lot of problems are already solved by other developers and the solutions are available to be reused in a form of open-source packages. Any React developer can quickly pick up those packages and use them in their project, saving time in the development process and therefore development costs.
- Used by many successful enterprises: if there was one sure-fire way to prove that React is the real deal, it’s that some of the biggest companies in the world use it for their own React applications. Try Facebook, Netflix or DropBox for example.
What Types of Applications Feature React?
Speaking of popular uses of React.js, let’s check out some of the most popular types of web applications that use it. React is particularly useful for, but not limited to, the following:
- Single page applications: some examples of popular SPAs that have been built using React are Facebook, Github, Twitter and Gmail.
- Dynamic web applications: more dynamic apps used to be incredibly complicated to develop because of some immensely long lines of code, but React makes it a whole lot easier by breaking down the process into much more accessible chunks.
- Complex user interfaces: again, React breaks up really complicated UI into individual components that are much easier to navigate and handle for the developers working on them.
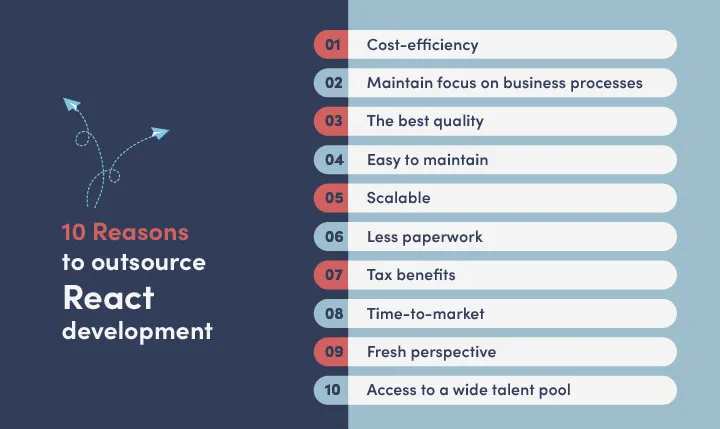
10 Reasons to outsource React development
So, it’s pretty clear that React just about has it all. There is a whole tonne of major advantages for using it, including mobile app development with React Native.
In order to save time and still get the best out of React.js you should look into outsourcing the development instead of hiring an in-house team.
Here are 10 fantastic reasons to hire dedicated React developers and outsource your product creation:

- Cost-efficiency - remember, time is money. So, any time saved is money saved. The guys who offer React.js software development services for a living will likely turn around their work quicker than an in-house team, which is something to take advantage of.
- Maintain focus on business processes - something to do with that time saved is sticking to the business plan. You don't have to be distracted by the actual development - just pitch an idea and have it come to life.
- The best quality - perhaps most importantly of all is the overall quality of the product. The user experience is key to generating revenue, so you're going to want the best of the best. This can come from outsourcing, because software houses have internal practices and standards developed through multiple different projects and shared between their employees.
- Easy to maintain - rather than the hassle of hiring and maintaining a whole in-house team to look after your web application, when outsourcing the creation of your product to fully managed teams you only need to care about the B2B relationship with the contractor company.
- Scalable - as your business grows, it's important to make sure that your applications grow with it. Another drawback of an in-house, non-specialist team is that this growth will take longer, as finding skilled developers takes a lot of time, while outsourcing companies already have a pool of talents who went through the hiring process.
- Less paperwork - hiring permanent or even temporary staff requires a lot of paperwork which, again, is time-consuming and just does not need to happen. Outsourcing React.js can be incredibly quick, as it's just a matter of selecting a subcontractor.
- Tax benefits - here's something that a lot of people don't consider about React.js outsourcing. The amount of taxes that you will need to pay to members of your staff in an in-house team can become very high, very quickly. With outsourcing, all you need to pay is VAT.
- Time-to-market - when you launch your web application or any update to it, you're going to want to get it out there as quickly as possible so that your current or potential new customers can see it sooner. Outsourcing can speed things up significantly.
- Fresh perspective - instead of the same people looking over the product to try and find new methods of innovation within it, a fresh set of eyes from an outsourced team should help to get things feeling fresh again.
- Access to a wide talent pool - and last, but of course by no means least, it comes back to that wide talent pool of quality developers that are out there. This could be the difference between a standard web app or an incredible one.
Try our developers.
Free for 2 weeks.
No risk. Just results. Get a feel for our process, speed, and quality — work with our developers for a trial sprint and see why global companies choose Selleo.
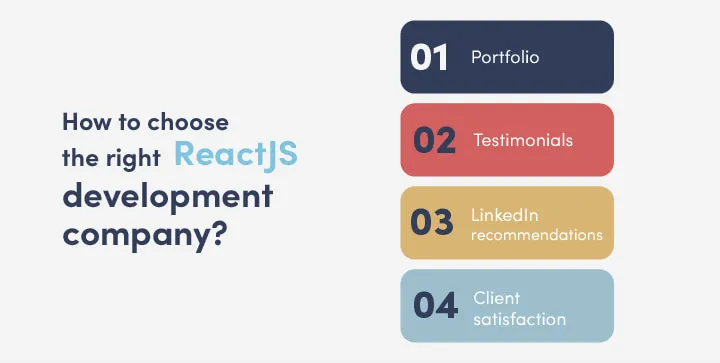
How to choose the right ReactJS development company?
Any React specialists team should be able to fulfill all of the criteria just listed and then some. To find out if the team that you have your eyes on does this, there are a few things that you can look out for when hiring developers.

If you see all of the following items on the website of a potential development team, and they are all presented convincingly, you may well be on the right track to finding the expertise you need to get the best out of React.js:
- A portfolio of their work: any team worth their salt should be proud of the work they have completed to date. For this reason, you should be able to see a whole bunch of their work on their website. Anything other than this is a red flag!
- Testimonials from previous or current clients: the clients that the development company has worked with should also be proud of that company’s work. There should be plenty of positive comments from previous customers being shown off on the website, too.
- LinkedIn recommendations: head over to the LinkedIn page of the development company for a purer, unfiltered look at what people really think of them. You’d be able to see negative comments here, too, and these would usually not be seen on the company’s actual website.
Overall client satisfaction: to go one step further, you could check out even more independent review sites such as Google reviews or Trustpilot to make 100% sure that you are not having the wool pulled over your eyes.
What Skills should a React.js Developer have?
Once you have had a good look at a potential development company to work with, it’s time to find out whether they have a good development team with React in their tech stack.
To check to find out whether you got yourself a good React developer or not, run them through these criteria before you even think about taking them on for an interview:
- Knowledge of testing: it may seem obvious to read it now, but you would be surprised how often the testing phase of web application development is overlooked or rushed. This can cause all sorts of problems later down the line.
- Knowledge of various architectural patterns: knowing all about React is one thing, but understanding the different architectural patterns that work alongside it is another.
- Understanding of other technologies: it’s a nice-to-have if a developer has worked with other Javascript library programmes such as Angular or Vue, then they will have a better scope of React’s worth and therefore would be better at using it.
- Fluency with pure Javascript: Javascript in its purest form is the basics and if a developer can show an understanding of it, this is a good sign that they will be skilled at React, a Javascript library.
Read also: How To Hire React.js Developers
Top Interview Questions to Hire a React Developer

The interview stage is a crucial part of the whole development process of your web application because this is where you decide who is going to be in charge of bringing it to life.
To help with this, we’ve put together some questions that you can use in your own interviews. While these set out a good pathway, it’s also important to add in some questions that are specific and unique to the project you are about to embark on.
- How can you create an event in React? That’s a really trivial question, but the fluency of the answer might show if asked developers are confident of their skills.
- Can you tell why the introduction of React hooks was a game-changer? Any developer in modern times should know that, as hooks changed a lot regarding how applications are now written and designed.
- What do you like most about React? Does this developer's taste align with your own?
- What's the most difficult performance issue you've ever fixed with React.js? When the software engineer inevitably runs into performance problems at some point, you need to know how good they are at digging themselves out of them.
- What is the difference between controlled and uncontrolled components in React? Another important question if your application is going to have big/complex forms.
- What are the downsides of React? Does this developer understand what the drawbacks are and how to overcome or get around them?
- What's the difference between Real and Virtual DOM? This is a unique and core feature of React, so your candidates should know it.
- What's the difference between pure components and general components in React? To squeeze the most from React performance your candidate need to know the difference between these two.
How would you create Higher Order Components (HOC) in React? Currently, there are new ways to share common behaviour in your application, but if your React.js developers know about HOC’s it means they have at least a few years of experience in the technology.
Companies that outsourced ReactJS development
To reaffirm how important React.js can be for startups and other more established businesses, let’s take a look at some success stories of its use.
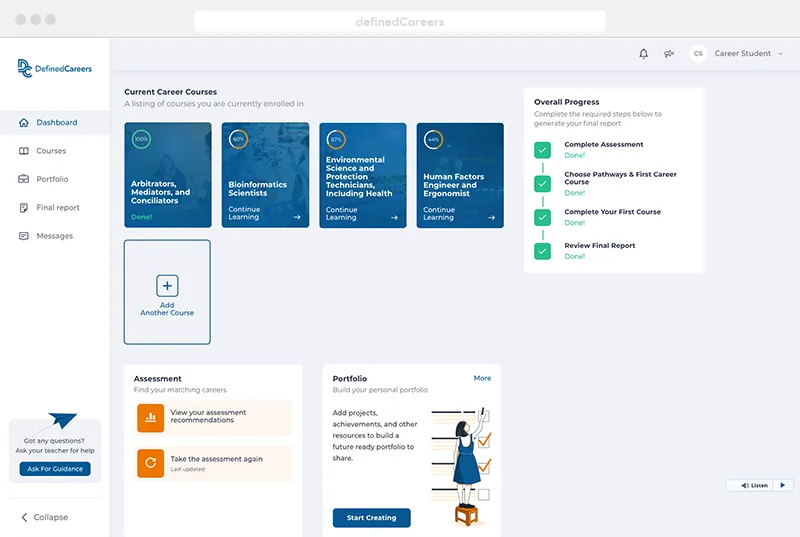
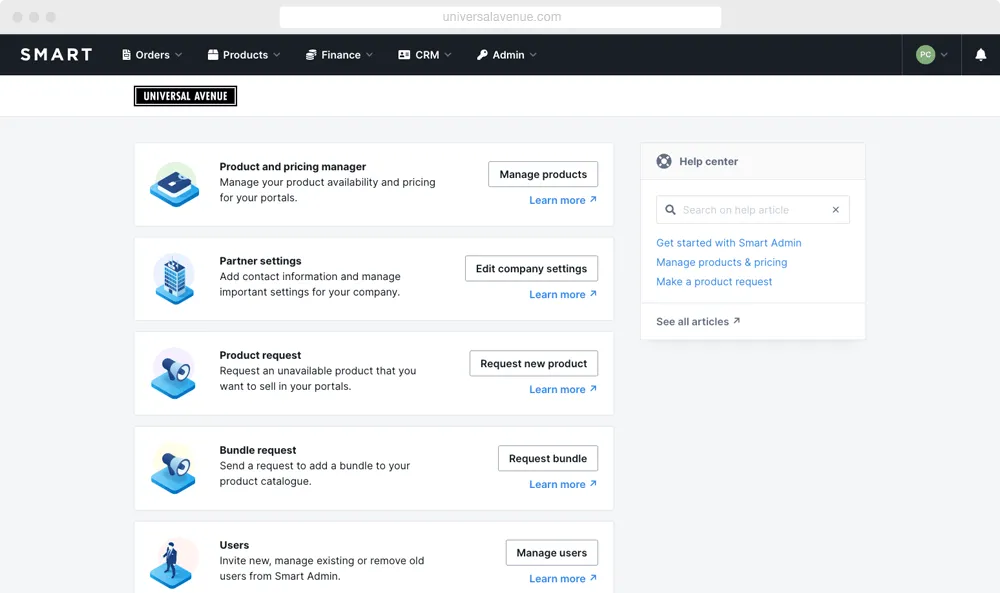
These three case studies are all from React projects that Selleo has carried out. You’ll be able to see just how great the final product of each of them looked, and understand how pleased the client was with the overall process and the final product.
- ECIT: short for ‘economics and IT’ this company approached us with the challenge of creating regulatory compliance management software that would help to verify business entities required by law. The result was a visually pleasing app that users could find super easy.



Conclusions
Anybody in the tech industry looking to build a new web or mobile application right now should be considering React as one of the tools to take them there. It's a really hot property right now and the fact that it is used by the likes of Facebook, Airbnb or Yahoo clarifies that.
The only downside of this is that the React developer market is very saturated. Deciding to outsource the work is a step in the right direction, but choosing the right outsourcing company is another challenge in itself.
That’s where Selleo comes in. We have a huge portfolio of work with React and some of the best developers in the business. We can guarantee time-efficient, well-priced and high-quality development services, resulting in a product that will be found to capture the interests of current and potential new customers.
To find out more about how Selleo can help you with developing a new, or upgrading a previous web or mobile application, reach out to us today.