Real-time functionality in your apps provides constant updates on any activities that occur within the software. Real-time technology has recently been added to apps’ primary functionalities.
People want regular updates, news, and stories, making mobile applications with real-time technologies the primary interaction component for meeting their expectations. The adoption of mobile applications allows for superior user experiences. As a consequence, users can see real-time changes on a map (food delivery or taxicab applications), follow timetables (train departure apps), and receive fast messages from their friends (social media apps) without having to reload the page they're on. Users want to be free of the constant need to reload their apps.
In this post, you will learn about:
- What importance of real-time features and how they can be integrated?
- What are some practical examples of real-time features that have become essential in modern apps?
- How do real-time features enhance user engagement and retention rates in mobile and web applications?
- What is a WebSocket, and how does it differ from HTTP in facilitating real-time functionalities?
- What are the best practices for businesses looking to integrate real-time features into their existing apps?
What are Real-Time Features?
Realtime technology has grown so ingrained in almost all of our top picks that we no longer think of it as a distinct feature – it's just something we expect.
Real-time features are technological advancements that enable people to have a real-time experience. If someone sends us a WhatsApp message, we expect to receive it immediately. If we order meals, we want to know when they will arrive, and if we book a cab using an app, we want to know where the vehicle is. Real-time technology encompasses all of these aspects.
WhatsApp, Google Docs, Facebook, Zendesk, Twitter, Slack, Trainline, and Nest depend on real-time technologies to provide a seamless experience. There is a new generation of companies that are motivated by innovation.
Real-time features are the basic foundation of social media platforms. If we remove these features, all social platforms will collapse in seconds. Just imagine if you read a WhatsApp message from your friend after 24 hours. What if you received your brother's birthday notification after a long weekend? Will there be any use left for social media then – NO!
Why are Real-Time Features Useful in Mobile and Web Apps?

Businesses should think about the following advantages and include real-time functionality into their web and mobile apps:
- Users are more likely to engage with apps that provide real-time capabilities. These features allow the app to simulate real-life behavior. Users can, for example, handle many things at once, such as chatting with friends while ordering a taxi.
- This technology allows users to connect with other app users somewhat more gradually. These applications, for example, can be used to share actual locations, follow contacts, and send online messages.
- Real-time functionalities also allow developers to concentrate more on the applications' main abilities. An upgraded user interface, unique integrated app features, interactive user experience, and so on are among them.
- While using cloud delivery networks, developers no longer worry about maintenance and other fees when creating new software.
What Are The Top Real-Time Features To Implement In Your Software?
There are a variety of real-time features available in the industry, but it depends on the demand of users. Here’re some of the most demanded real-time features.
Alerts
To keep apps operating, it's critical to send rapid alerts indicating system component failures. These alerting functions may be hidden from the user, but including them in the list of capabilities allows the app's system to initiate a new process when an alert is received.
Notification Messages
Social networking apps frequently utilize notification bars and pop-ups (Twitter, Facebook, InVision) to tell users about real-time updates. Short messages alert users to new data which may be of interest to them but do not "flood" them with related alerts without their permission. When a user is ready or wants to check the specifics of any changes, they click on the notification bar.
Social Media Streaming
The ability to notify a user about the most current activities of persons on their list of contacts or to add events that have recently occurred or are now occurring is perhaps the most important component of employing real-time data (streaming data) for a user's convenience. News, live event updates, and current information from smart home devices are the finest uses for the activity stream function.
Visual Effects
It is sometimes more beneficial to deliver information in an image format than text—visual representations aid in comprehending the material and recognizing and responding to changes in data quickly. Changing colors on a map, making visual elements bigger or smaller, and trending representations that depict rises or declines are just a few examples.
Instant Messaging

Because customers expect immediate replies from the people they're talking to, chat applications and social media messengers are always built on real-time technology. Realtime technology guarantees that users have a seamless real time messaging.
Multiple User Workflows
Collaboration-based mobile applications can save time and effort for a group of people working together. Project management, stock management, shipping, and e-commerce are just a few examples.
How Can Your Business Benefit From Real-Time Features
Businesses from all industry sectors now rely on real-time functionality on mobile apps.
Following are among the most notable sectors that have reaped the benefits of these features:
Health and Fitness
The applications are meant to remind users of their fitness plans. They are issued goal-push reminders so that they can complete their objectives. Diet plan updates are also delivered through push alerts.
Examples: FitBit, FitOn, Calm, SleepScore
Ecommerce
Most eCommerce apps have real-time capabilities built-in, which improve the sales process. Customers are given product recommendations based on their past purchasing history.
They send out targeted messaging if they have new items on the market. They achieve this by instilling a sense of urgency in the users. Push alerts can also help you avoid abandoning your cart.
Examples: Alibaba, Amazon, eBay, etc.
Cab Booking
Throughout the booking process, real-time alerts are critical. When a passenger requests a cab, the nearest cab driver is notified.
Another notice is given to the user when he or she accepts or rejects the offer. When the driver approaches the boarding spot, the user receives another notification.
The passenger receives a message when the trip is completed, allowing him or her to provide input and rate the experience.
Examples: Uber, Careem, etc.
What is a WebSocket?
It is a communication protocol designed to provide full-duplex channels over a single TCP connection. WebSocket is a native JavaScript class (in the front-end), but an ES library is used for the backend JS (Node.JS).
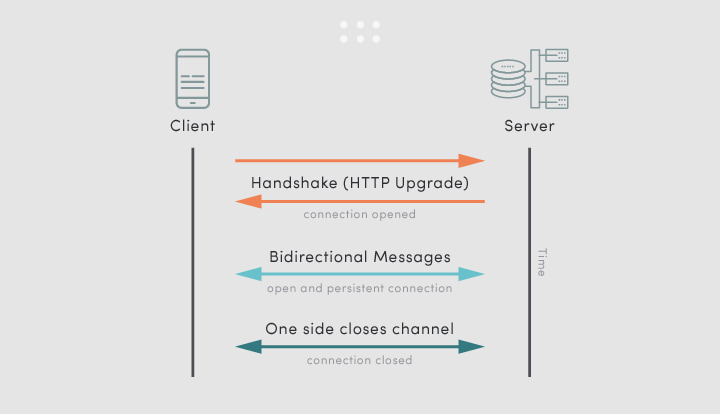
What Does A Websocket Connection Look Like?
This is how it looks:**
 **
**
Try our developers.
Free for 2 weeks.
No risk. Just results. Get a feel for our process, speed, and quality — work with our developers for a trial sprint and see why global companies choose Selleo.
What is HTTP?
HTTP is the principal communication channel of the World Wide Web and is simply a request/response protocol in the client-server computer architecture. Tim Berners-Lee developed the protocol as an application protocol in 1989, but it was swiftly expanded to include more browser and server functions.
Why is WebSocket different from HTTP?
The difference between WebSocket and HTTP can be seen in three different factors:
Factor # 1: Communication Protocol
WebSocket Connection
By utilizing the existing connection channel, WebSocket is a two-way communication protocol that can deliver information from the client to the server or from the server to the client. The connection is maintained until either the client or the server terminates it.
HTTP Connection
The HTTP protocol is a one-way protocol that runs on top of the TCP protocol, a connection-oriented transport layer protocol. We can establish a connection by using HTTP request methods, and once we receive a response, the HTTP connection is closed.
Factor # 2: Usage in real-time Applications
WebSocket
It is used by almost all real-time apps, such as (trading, monitoring, and notification) services, to receive data through a single communication channel.
HTTP
The stateless HTTP protocol is used in a simple RESTful service.
Factor # 3: Speed
WebSocket
Because WebSocket is quicker than HTTP Connection, it was employed in all regularly updated applications.
HTTP
An HTTP connection is slower than WebSockets when we don't want to keep a connection open for a specific length of time or reuse it for data transmission.

WebSocket Pros and Cons
It is very important to consider all pros and cons before investing in any technology. Here’re some of the Pros and Cons for WebSocket.
WebSocket Pros
- Because WebSocket is an event-driven protocol, it can be used for true real-time communication. Unlike HTTP, which requires you to request updates regularly, WebSockets provide changes as soon as they become available.
- WebSockets maintains a single, permanent connection while removing the latency issues associated with HTTP request/response protocols.
- Because WebSockets don't often employ XMLHttpRequest, headers aren't supplied every time we require further information from the server. As a result, the costly data loads transmitted to the server are reduced.
WebSocket Cons
- When connections are terminated, WebSockets do not automatically recover — this is something you must handle yourself, which is why there are so many client-side libraries available.
- WebSocket connections aren't supported by browsers older than 2011. However, this is becoming less of an issue.
When to use WebSocket?
In general, WebSockets will be the best option for real-time, continuous communication.
HTTP-based approaches are substantially more resource expensive on servers, but WebSockets have a very little footprint on servers. On the other hand, long polling necessitates a lot of bounces between servers and devices, and these gateways typically have different notions about how long a normal connection can remain open. Anything might kill it if it stays open for too long, even if it was doing something useful.
Why you should build with WebSockets:
- Websockets are event-driven (unlike HTTP). Arguably, event-driven is a prerequisite for true real-time.
- Full-duplex asynchronous messaging. In other words, both the client and the server can stream messages independently.
- Good security model (origin-based security model)
- chats, message bots
- likes, reactions (states that are updated in real-time) in social media, e.g., Twitter, Facebook live streams
- dashboards
Summary
When it comes to developing mobile apps for smartphones, real-time technology has become a need. The Internet of Things (IoT) uses real-time data to provide consumers with useful information. Tracking health and fitness activities using Fitbit and other gadgets is one example.
Users can regulate their household bills even while at home with Nest, an IoT smart home technology thermostat. The app enables immediate connectivity and information about central heating, and alarms and updates are transmitted to the app in real-time, allowing the user to regulate their surroundings even while away.
To understand more about real-time features and how they can be more helpful for improving the user experience for your business, contact us at Selleo.