BrandActif - AI-powered visual commerce app
BrandActif is a visual e-commerce app with scalable, real-time GraphQL API that allows its users to get personalized content related to a given brand and make any mobile device and all sources of branded visual imagery digitally interactive. Combines computer vision and behavioural data to personalize content and optimize campaign performance across digital and mobile-first channels.


About the project
Project Overview
Description
BrandActif wanted to make a transition from in-house developers to a scalable outsourced environment to build and grow the platform. This led to 7+ years of successful collaboration.
Challenge
To completely rewrite the application with advanced features like image recognition and scan technology and turn the mobile solution into a progressive web application.
Outcome
Progressive web application powered with GraphQL API enabling compatibility with all browsers and operating systems together with smooth communication even on slow mobile network connections.

our role
Scope of our work
Our developers focused on building a new solution, accessible on any device, from scratch having in mind three pillars of the initial idea: publishing, broadcasting, and using branded assets. We applied an advanced image recognition solution and scanning technology to enable users to interact with brands in a unique way.
system management
User Types
The application can be used by almost anyone but it's mostly focused on brand and marketing managers or other people leading various marketing campaigns.



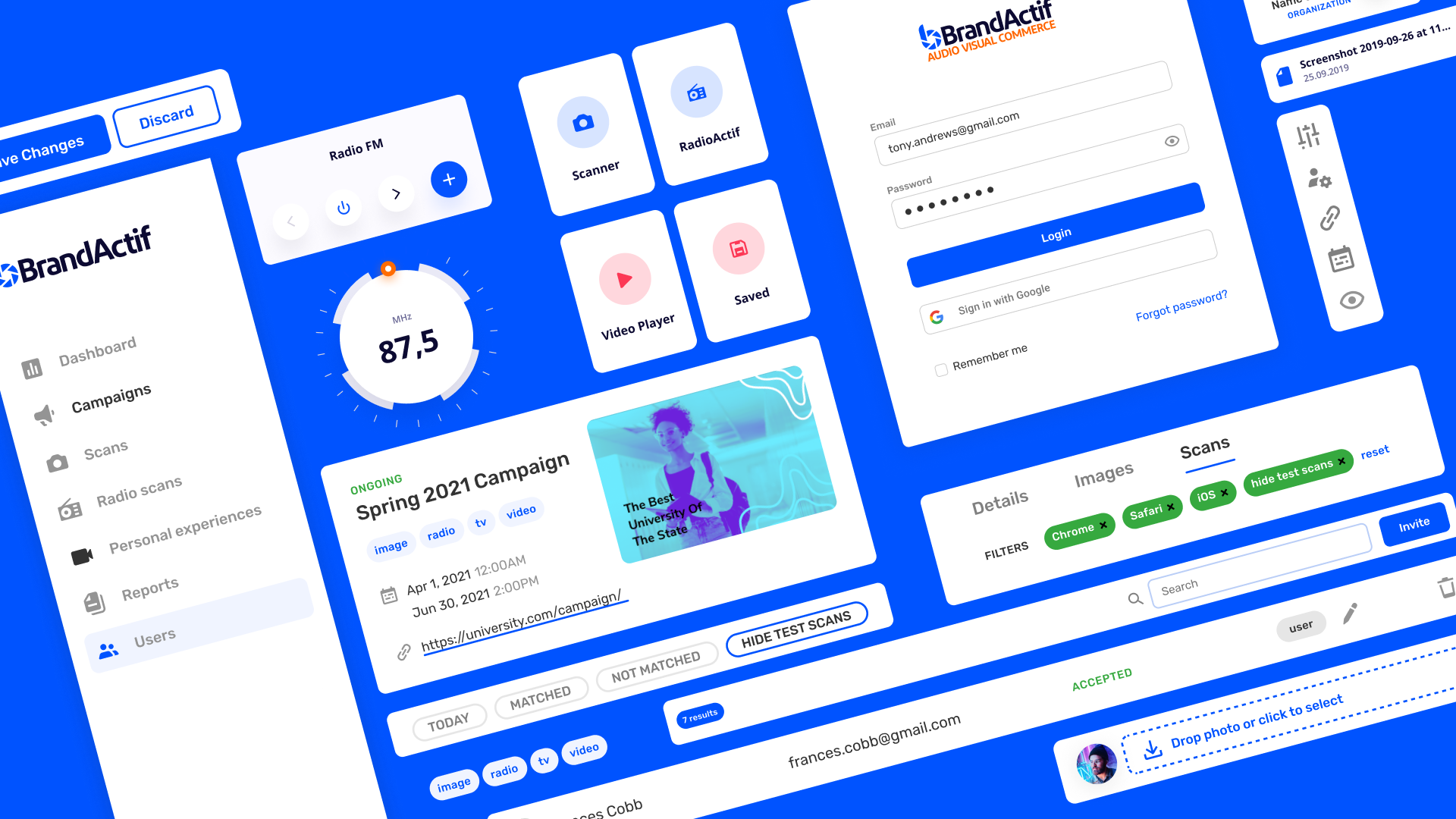
Design system
Styleguide
We have developed a unique and user-friendly design system.
Typography

Colors
Components

results
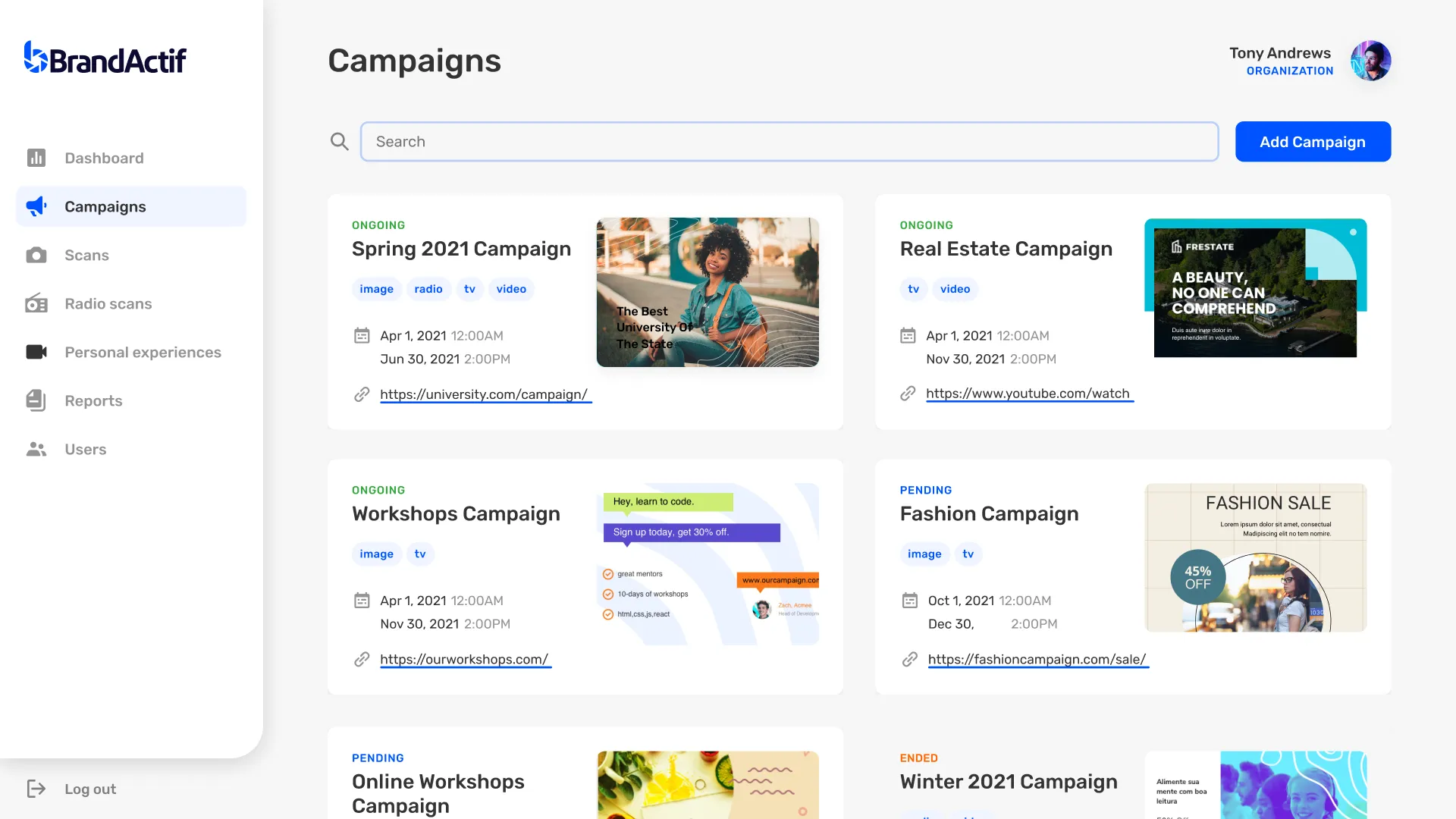
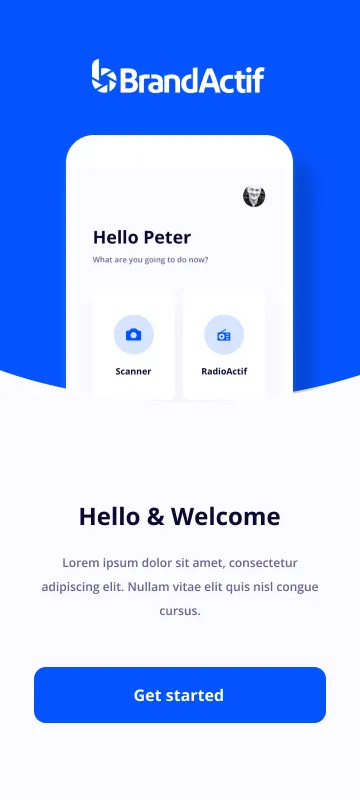
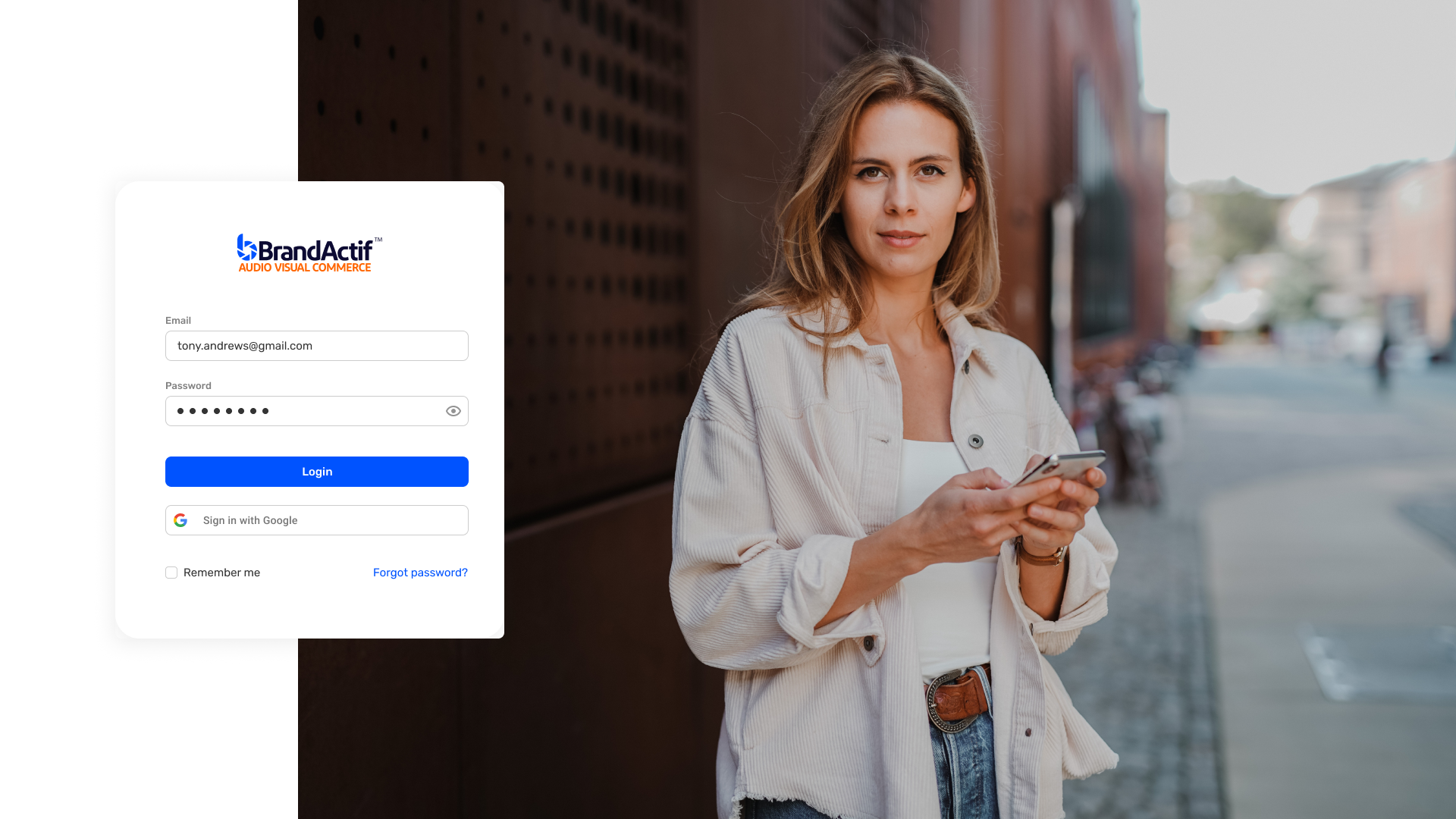
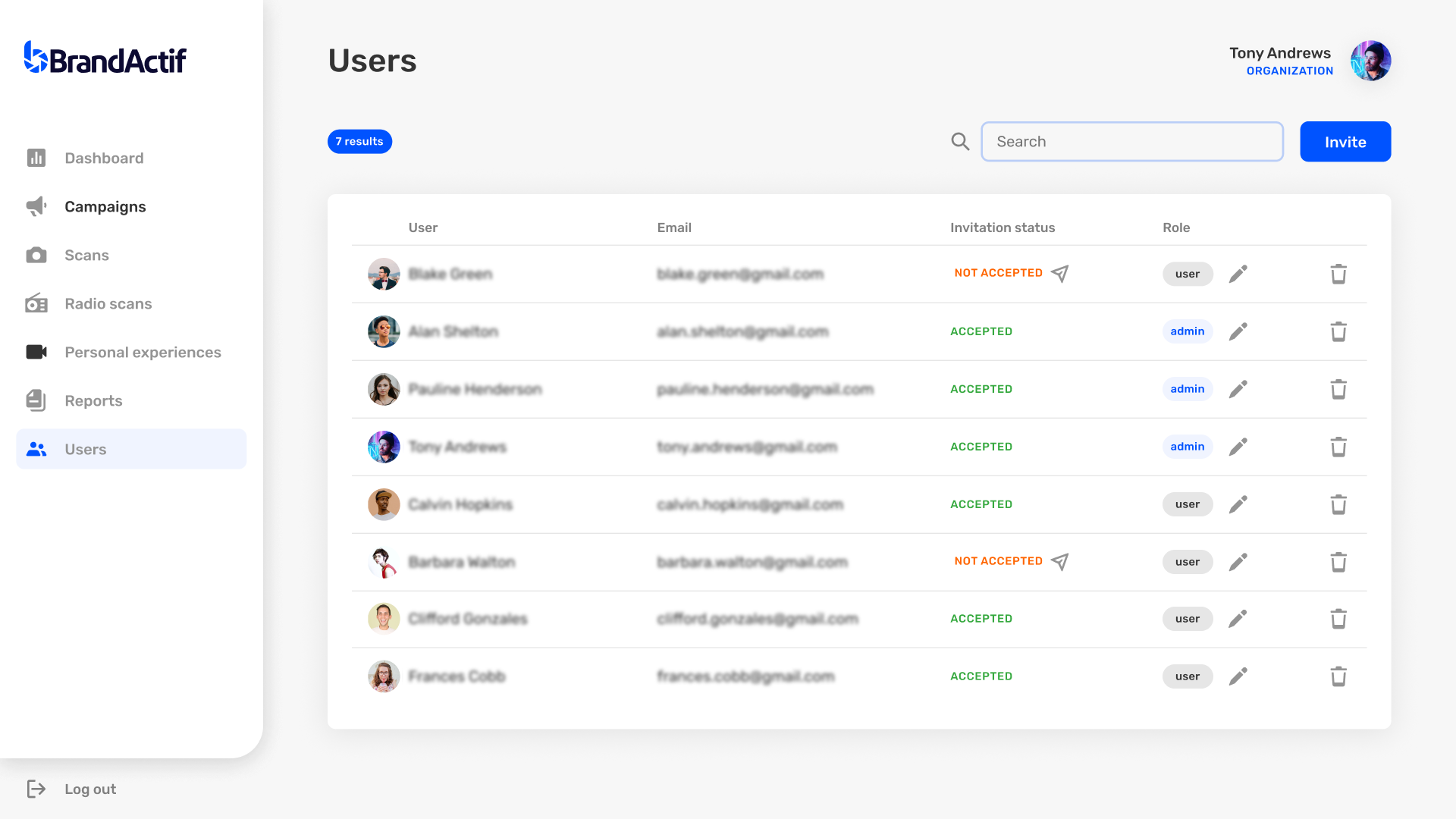
Outcome Gallery
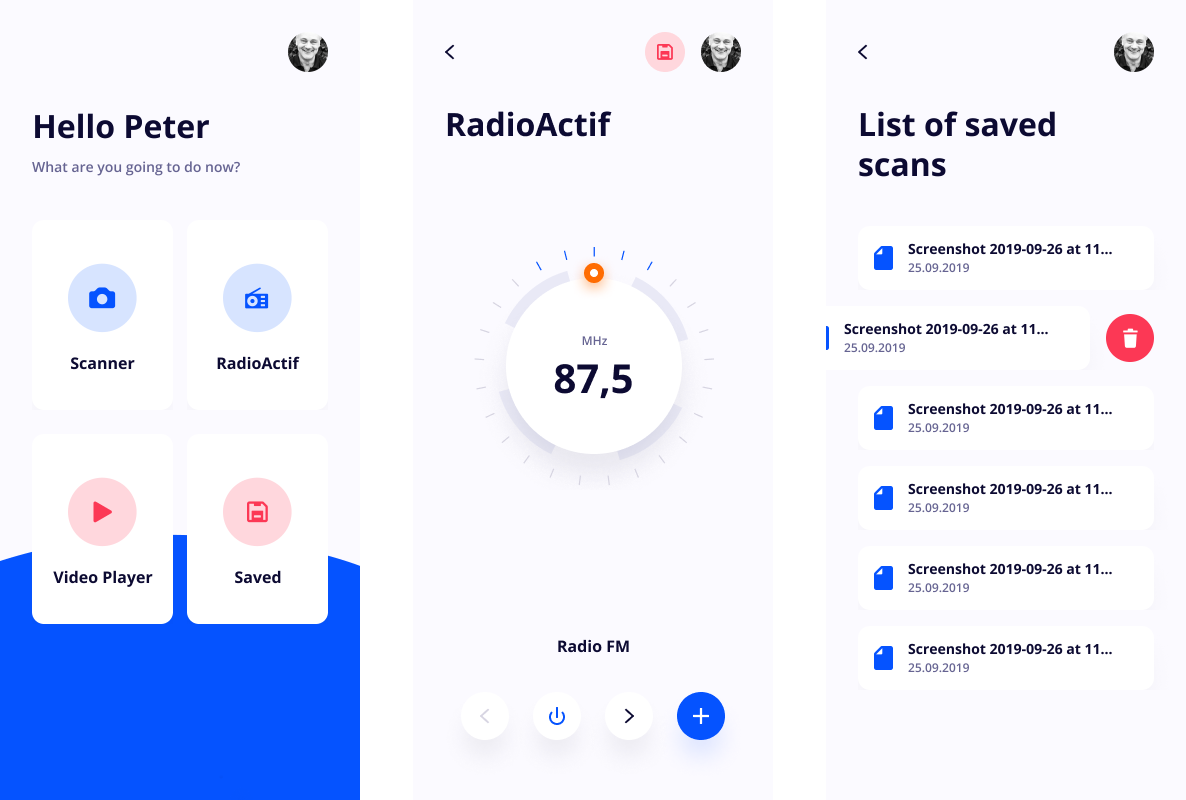
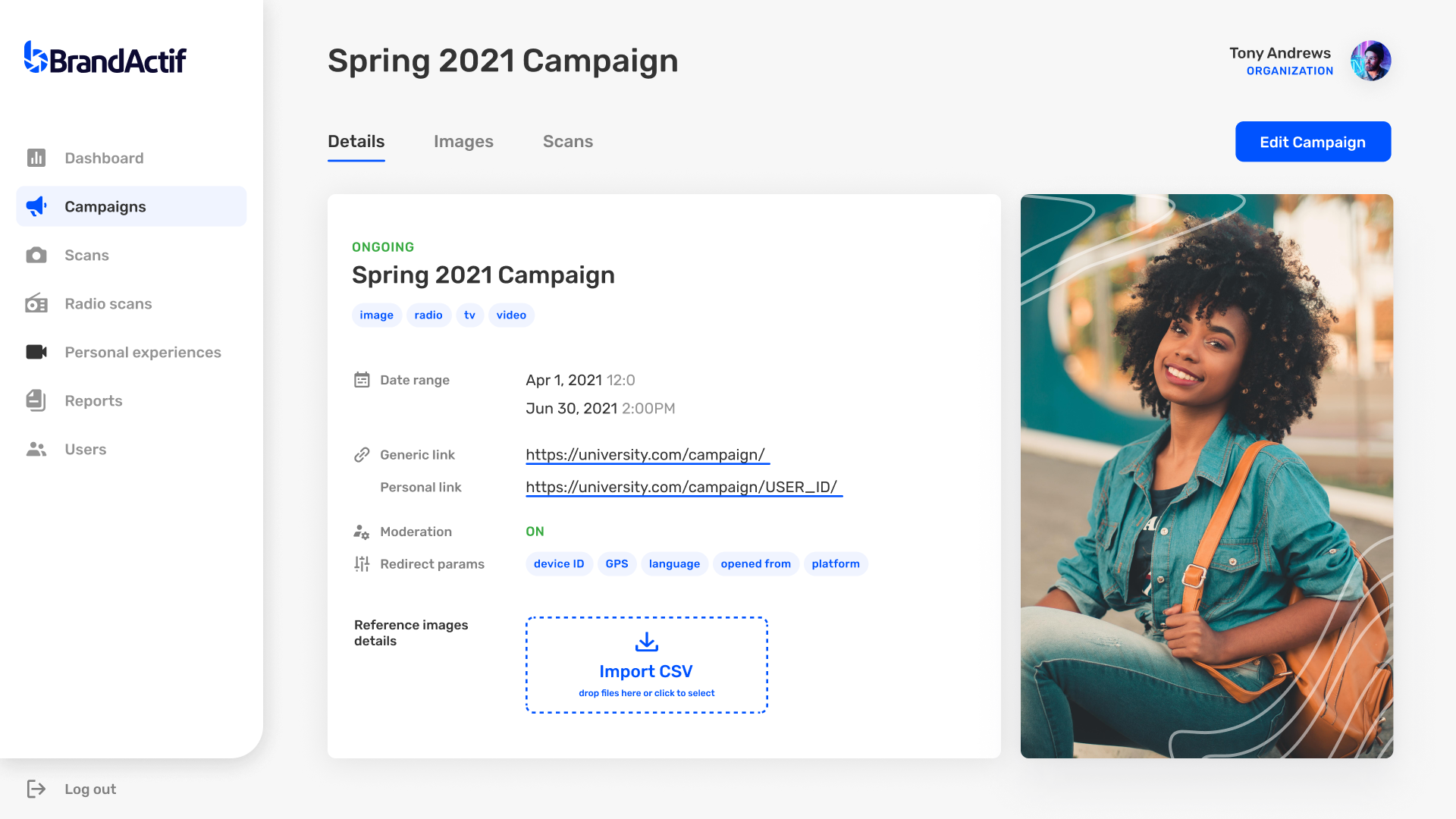
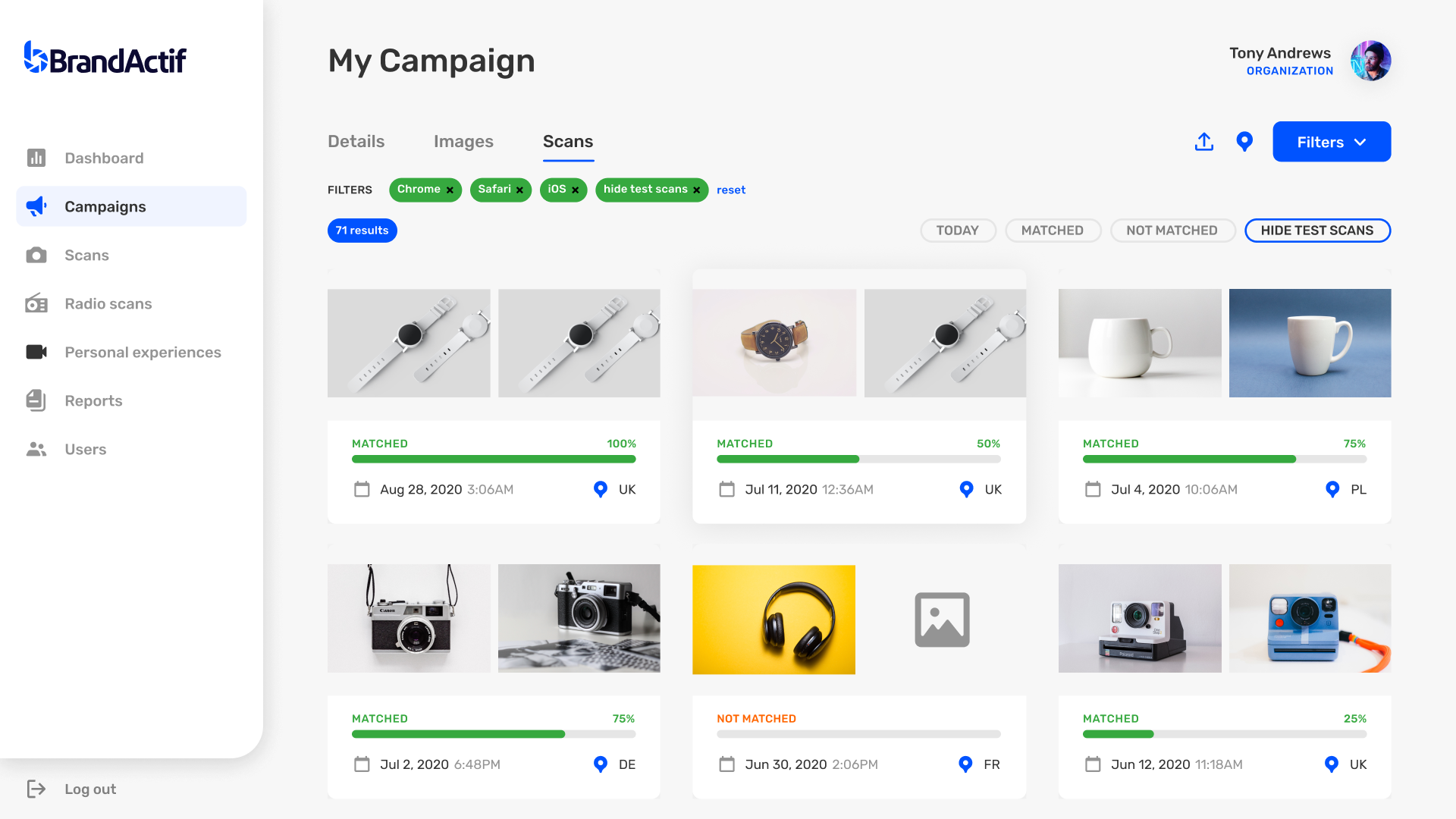
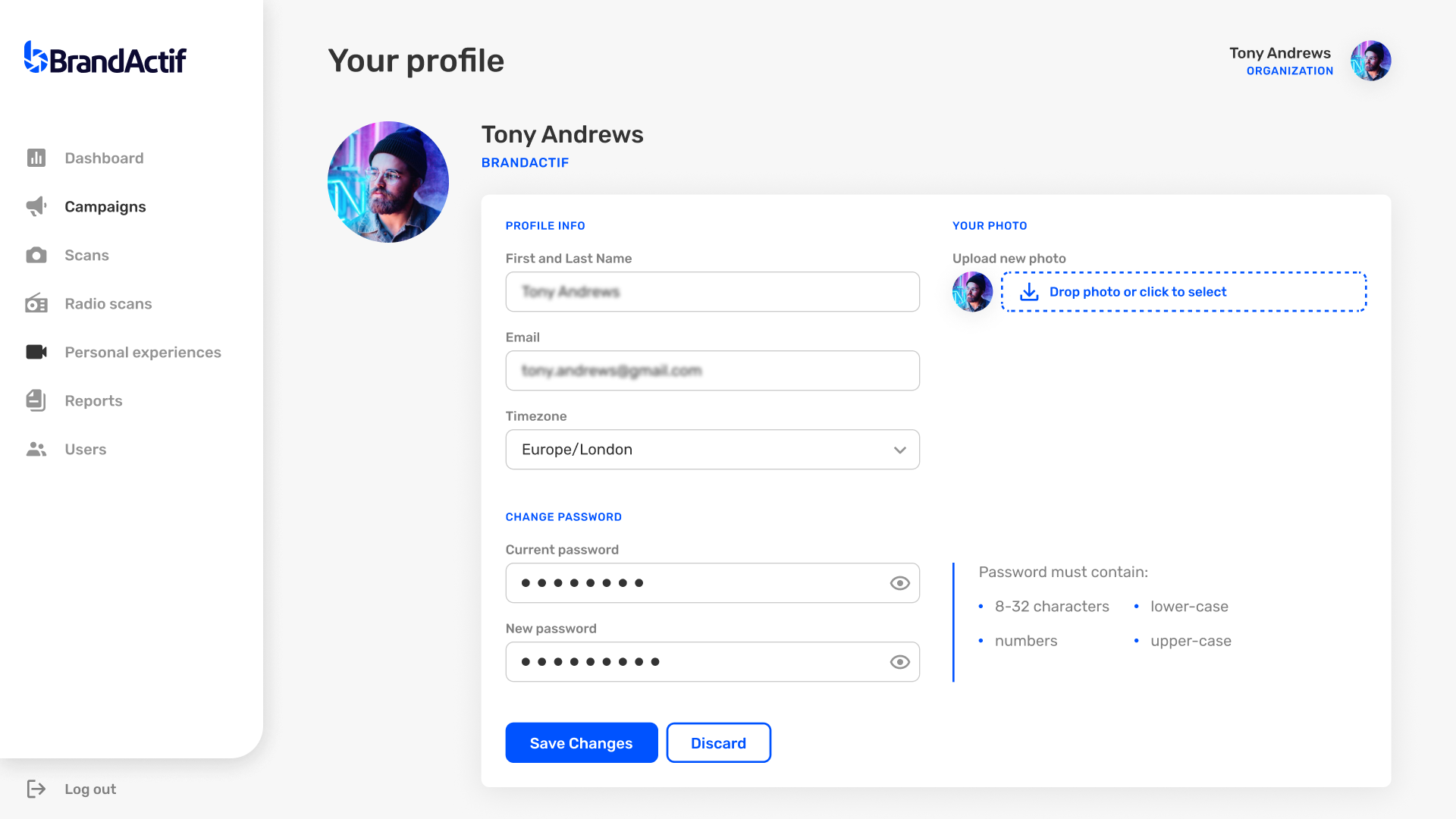
This is how the app looks inside!
Mobile Screens

Campaign view


Users screens



Check out the next project
