Even in 2020, React.js and React Native still remain ones of the **most popular frameworks for **front-end development. Thanks to its declarative nature, React is used to build interactive user interfaces with great ease and flexibility as well as easy updating and rendering of components.
Because React is constantly providing developers with good work experiences and the advantage to change any component at any point, every year there are new React engineers on the market.
If you are currently looking to hire the best React software engineer, this article is for you. I will also share my story of how I become one. Let's discuss together how to hire amazing React developers.
What is React.js and React Native
I want to start with a short introduction of React and React Native, in case some of you are not familiar with them.
React.js was released in 2013 as a JavaScript library for building web user interfaces. Created by Jordan Walke, a software developer working for Facebook, it allows creating apps with large amounts of data and changing this data without page reload.
The main purpose of React.js is to be fast, scalable while remaining simple and giving the developers the ability to create components that can be used as skeletons for applications.
React Native is a framework based on React.js that utilizes its concepts and was created for building cross-platform mobile apps. Thanks to that, it allows money savings on human resources. React Native was released in 2015, built on React library that itself is a large ecosystem. It is used by developers to create natively rendered mobile applications for iOS and Android with the usage of JavaScript, using the same codebase for both.
Thanks to React Native, developers that were previously working with web technologies are able to create powerful mobile applications.

The popularity of React and who uses it?
The popularity of a framework can be easily measured and over time it can show the ongoing trends in the programming community.
According to Stackoverflow's 2020 survey, React is the first most wanted web framework and the second most loved web framework. If compared to Angular or Vue.js, React is still at the top. What is more, react has over 1 million repositories of GitHub.
React.js is well-loved in the industry and is used by some of the most popular enterprises like:
Airbnb
A vacation rental online marketplace that connects people who want to rent out their properties with people who are looking for accommodation in a given localization. It currently covers more than 81 000 cities and 191 countries worldwide.
A free photo and video sharing mobile app owned by Facebook. It allows users to upload photos and videos and share them with their followers. As of January 2020, there are nearly 1 billion monthly active users and nearly 500 million daily active users. The like button is hit an average of 4.2 billion times per day.
Netflix
The world's leading subscription-based media streaming platform operating in almost every country in the world. There are over 165.1 million Netflix paying subscribers with an average watching time hitting around 2 hours per day.
A visual discovery engine for finding ideas like home and style inspirations, recipes, etc. Pinterest has 322 million monthly active users and there are over 2000 billion pins saved.
Udemy
An American massive open online course provider aimed at professional adults and students. The platform allows to master new skills and achieve goals with career opportunities. Its mission is to improve lives through learning with extensive multi-language libraries and thousands of courses.
If you want to read more about successful companies using React.js, head out to the post Top 10 Companies Using React.js.
Try our developers.
Free for 2 weeks.
No risk. Just results. Get a feel for our process, speed, and quality — work with our developers for a trial sprint and see why global companies choose Selleo.
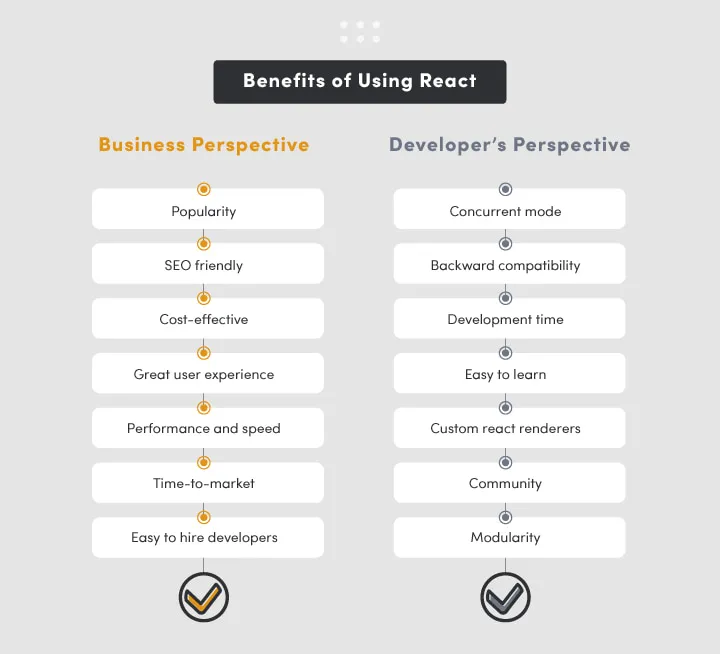
Benefits of using React
Now it is time to discuss the benefits of React.js both from a business owner's perspective as well as a developer's point of view.
Business perspective
- popularity - React is a stable and mature technology that has been gaining popularity throughout the years and is not going anywhere anytime soon.
- SEO friendly - not only Facebook loves React, Google does too. Search engines sometimes have trouble reading JavaScript-heavy applications, but it is not the case for React.js.
- cost-effective - there is no need to spend money thanks to the shortened time to market
- great user experience - thanks to features like Concurrent Mode, virtual DOM or React Fiber, React apps are super fast, positively influencing user experience.
- performance and speed - React is known for its speed and amazing performance. If it is good for Netflix and Instagram, it will definitely be good enough for you too.
- time-to-market - especially for startups, time-to-market is crucial. By using React for web app development, you can build your product faster, release an MVP for testing and later on make changes accordingly.
- easy to hire developers - the stable popularity of the framework means the talent pool of React engineers is growing with the demand for them. It should not be hard to find qualified developers for your project.

Developer’s perspective
- Concurrent Mode - a set of features making React apps fast and user-friendly. It makes them adapt to the user's device capabilities and network speed.
- backward compatibility - the public API remains almost the same every year making it easier to refresh the code while using its old pieces.
- app development time - with ready-to-use solutions, reusable components and a ‘Create React App' starter kit, React.js is not only fast in load speed, but also the development time.
- easy to learn - using React should be easy for any JavaScript-experienced developer
- Custom React Renderers - thanks to it you can build custom implementation
- community - there is a great chance that the problem you are facing has already been solved by somebody, so it will be easy to find help among other React contributors.
- modularity - every component and subcomponent can be reused whenever and wherever. Modularity also means React apps are easy to scale - you can start small and build up from there.
How did I become a React Native developer?
Now it is the time to tell my personal story of how I became a React Native developer.
I am a civil engineer by education. I was seeking new job opportunities and challenges to help me grow. After making the decision to rebrand and change my occupation I started researching what technologies were worth learning. JavaScript seemed to be a modern language that is quite easy to master while giving you opportunities to build applications in many areas from back-end to front-end, including desktop and native mobile apps.
My adventure began with learning web development basic principles like HTML and CSS. After mastering the fundamental web development knowledge it was time to get familiar with JavaScript and its modern, commonly used version ES6 that provides new syntax. When I finally felt comfortable enough with it, I started looking for a framework that I could use to develop complex applications. After many hours of research, I decided to go with React due to its popularity and community resources. When it came to learning React principles and usage of libraries I had run into some problems that were hard for me to understand. At that time I was also looking for a new job and found out that Selleo also accepts people for some kind of internship. My mentor taught me a lot about working with React and its libraries. After joining in full-time I started working with React Native to finally join my first React Native project - an app for a fintech company. The application's main goal was to help customers manage their expenses, maintain a credit card balance and store receipts for accounting purposes.
How to hire React developers?

Let's talk about the main topic of this article now: how to hire a React.js developer for your project. There are two ways to go about this, either hire in-house or outsource the development. Of course, there are advantages and disadvantages to both.
The pros of developers hiring in-house are a cultural fit, facet-to-face communication possibilities and quicker changes. However, in-house software development means higher costs as you have to take care of expenses like rent, taxes, software and hardware and obviously the salary. What is more, the staff turnover is always more possible as software developers have a tendency to change the working place quite often because of the market's demand. Hiring in-house can also be challenging when it comes to finding the right talent and the hiring process.
A perfect solution for the problems with in-house development is outsourcing. According to Statista, the IT-application outsourcing market is expected to amount to approximately 96.7 billion U.S. Dollars by 2021. Outsourcing offers great cost flexibility as a lot of companies, like Selleo, that offer those services offer affordable prices. You also gain access to a huge worldwide talent pool with unlimited hiring opportunities. Ease of scalability is also a big advantage. With outsourcing, you can expect a faster project delivery as it reduces the time spent on recruiting.
Summary
React.js is a very popular JavaScript library for building web applications. Its main purpose is to be fast, scalable and simple. React allows clean coding with easy-to-read and reuse components, amazing developer tools and a big, active community.
React Native allows you to utilize the concepts of React for building native apps so every web developer familiar with JS web technologies is able to create powerful mobile solutions. Outsourcing is a perfect way to find skilled React developers. It gives you access to a wide talent pool while remaining cost-effective.