It's no groundbreaking news that mobile applications are growing in popularity. Mobile app development saw a great increase in interest, partly due to the Covid-19 pandemic. According to App Annie’s annual ‘State of Mobile’ industry report, mobile app downloads grew by 7% year-over-year to 218 billion in 2020.

In that year alone, smartphone users in the United States spent approximately 4 hours on mobile apps. This is more time than the average American spends watching TV. This trend is not unique to the US but can be noticed in countries with developing mobile markets like Brazil, India and even Germany or the UK. It is also not related to any specific age group.
Having this in mind, many businesses decide to develop their own mobile application as a response to the market demand. Some of them decide to build mobile apps using React Native a common choice for native app development, but when researching the topic, you can also come across a solution named Flutter. In this post, we will compare the two with their pros and cons to help you find the best framework for your needs.
What is React Native?
React Native is a popular JavaScript framework for mobile development created by Facebook. It was made for writing real, natively rendering mobile platforms for both Android and iOS. It is based on React, Facebook’s JavaScript library for building user interfaces, but it targets mobile platforms instead of browsers.
For more detailed information about React Native, go to the post Why Choose React Native For Your Mobile Tech Stack?
Pros and cons of using React Native
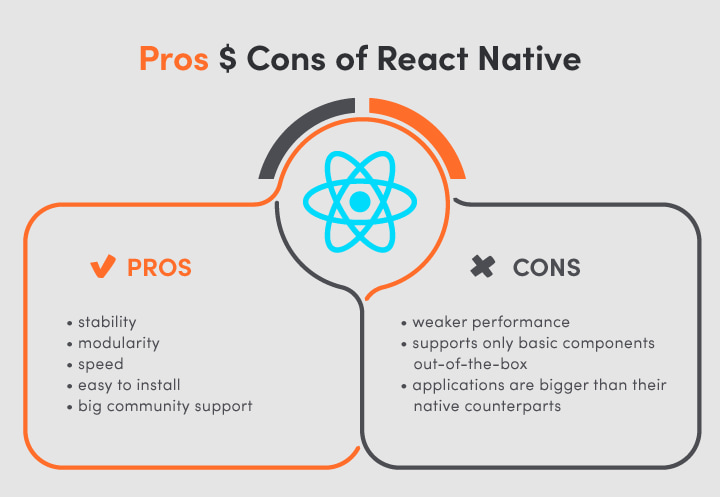
Using React Native for native mobile development has many benefits, but also can bring some drawbacks. Before choosing which platform to go for, consider the lists below.
Pros of React Native
- stability as it simplifies the process of data binding in the existing code
- modularity, which allows program function to be separated into interchangeable modules
- native look and feel of your apps
- one team for multiple platforms
- easier to install than Flutter
- bigger community and support than Flutter

Cons of React Native
- weaker performance than native solutions
- supports only basic components out-of-the-box
- applications are bigger than their native counterparts
Companies using React Native
Wondering which popular apps have React Native code? Keep reading.
Instagram integrated React Native into the existing native platform. Because of this change, 85% to 99% of the code is shared between the iOS and Android apps, so the delivery of new features is much faster.
Discord
This digital communication tool is using React Native for both their iOS and Android apps, sharing close to 98% of the code. This makes voice, text and video communication over the internet reliable and pleasant.
Pinterest decided to go with React Native as they wanted to reuse code between platforms. Because of this feature, React Native was an obvious choice, which allows the company to better invest in developer productivity.
What is Flutter?
Flutter is an open-source user interface (UI) software development kit (SDK) introduced by Google in 2018. It enables not only to develop native mobile apps for iOS and Android but also software for computer operating systems like Windows, Linux, macOS and Fuschia - a new OS in development from Google.
According to Linkedin’s study Flutter is the fastest-growing skill among software developers and was listed as one of the most-loved developer frameworks.
Pros and cons of using Flutter
Although Flutter's popularity increases due to its usage of the same UI and business logic on all platforms, the interface has its own issues.
Pros of Flutter
- single codebase that covers both mobile platforms
- comes with a set of customizable widgets
- the same application view, even on older devices
- rich documentation

Cons of Flutter
- large file sizes
- lack of password manager support
- limited set of tools and 3rd party libraries in comparison to React Native
- weak iOS features support
- lack of support for Continuous Integration
Companies using Flutter
Check out the most popular companies that use Flutter.
New York Times
The New York Times puzzles are super popular across millions of players but developing new games and maintaining them was a huge challenge because of the complexity of the web, mobile and desktop platforms. This is why NYT decided to make use of Flutter and, with a single codebase, create high performing apps for all platforms.
Google Assistant
Flutter helps to power a growing number of Google Assistant apps. It is powering Google’s smart display platform including the Google Home Hub, taking the first steps toward supporting desktop-class apps with Chrome OS.
Realtor.com
Realtor’s app was originally built with Objective C and Java but as it became hard to scale, the developers formed a new cross-platform development team and switched to Flutter and noticed a great productivity boost.
React Native vs Flutter - Which is better for me?
Generally speaking, when trying to answer such a question there is one key thing to keep in mind - your personal requirements. For some, one framework will simply be better aligned than another and that's fine. That being said, let me just briefly compare the two to give you a better understanding and hopefully bring you closer to a decision.
High performance
Both solutions include hot reload, which is awesome. It accelerates the development process by allowing developers to add new code directly into a running app. What is more, all changes can be seen instantly.
Ease of use
As already mentioned, React Native is built on JavaScript, which many developers know very well. On the contrary, Dart - the base programming language behind Flutter is not as widely known or used.
Popularity
React Native is surrounded by an active and large community with plenty of tutorials, manuals and libraries that help to learn this framework.
Flutter is still relatively new and therefore has a significantly smaller developer community around it, however, it now has more stars on Github.
UI building
React Native has dedicated software for building components - Flux. It uses JavaScript as a bridge for connection to native modules. Flutter does not have such a bridge making it faster.
Learning curve
For both frameworks, the learning curve almost completely depends on your knowledge of their respective programming languages. As most developers have some sort of background in JavaScript, React Native seems to be a more natural choice. However, if you are a fresh mobile developer or have previous experience with Dart you might want to opt for Flutter.
How to hire mobile developers?
If you want to develop an RN app for your business, you will most likely need mobile developers. Generally, like with every development, you can either hire a single developer to build an in-house team, augment your existing one or outsource the development altogether.
Choosing to outsource your project to a dedicated team of React Native developers gives you additional advantages over the usual ones, like cost savings or faster time to market, including a designer or QA engineer. The first one gives your software a custom design, while the second ensures the highest quality and amazing customer experience.
There are quite a few things to consider when looking for a suitable team: portfolio and testimonial reviews, cultural fit or well-developed communication skills. To ensure you found the right one, ask them the right questions. More on that topic you can find in 10 Questions You Should Ask A Software Outsourcing Company.
Conclusions
React Native is viewed as an exciting framework enabling developers to create robust mobile applications using their JavaScript knowledge. On the other hand, Flutter is gaining momentum in the developer community. One thing is certain, both frameworks have powerful features that allow the creation of native-like applications with reusable code for both Android and iOS devices. The final decision on which one to choose solely relies on your business requirements.
Having an experienced development team that can take your idea and turn it into a powerful working solution is crucial for the success of your project. Selleo software engineers are able to take care of your product from start to finish, no matter the tech stack or industry. If you want to find out more, feel free to contact us to discuss how we can help you.